-
Notifications
You must be signed in to change notification settings - Fork 9
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit e5806ac
Showing
18 changed files
with
17,881 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| # See https://help.github.com/articles/ignoring-files/ for more about ignoring files. | ||
|
|
||
| # dependencies | ||
| /node_modules | ||
| /.pnp | ||
| .pnp.js | ||
|
|
||
| # testing | ||
| /coverage | ||
|
|
||
| # production | ||
| /build | ||
|
|
||
| # misc | ||
| .DS_Store | ||
| .env.local | ||
| .env.development.local | ||
| .env.test.local | ||
| .env.production.local | ||
|
|
||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
|
|
||
| # Editor directories and files | ||
| .vscode/* |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,106 @@ | ||
| # Zoom Video SDK UI Toolkit React sample | ||
|
|
||
| Use of this sample app is subject to our [Terms of Use](https://explore.zoom.us/en/video-sdk-terms/). | ||
|
|
||
| This repo is a [React](https://reactjs.org/) app generated via [Create React App](https://github.com/facebook/create-react-app) that uses the [Zoom Video SDK UI toolkit](https://developers.zoom.us/docs/video-sdk/web/) to start and joins sessions. | ||
|
|
||
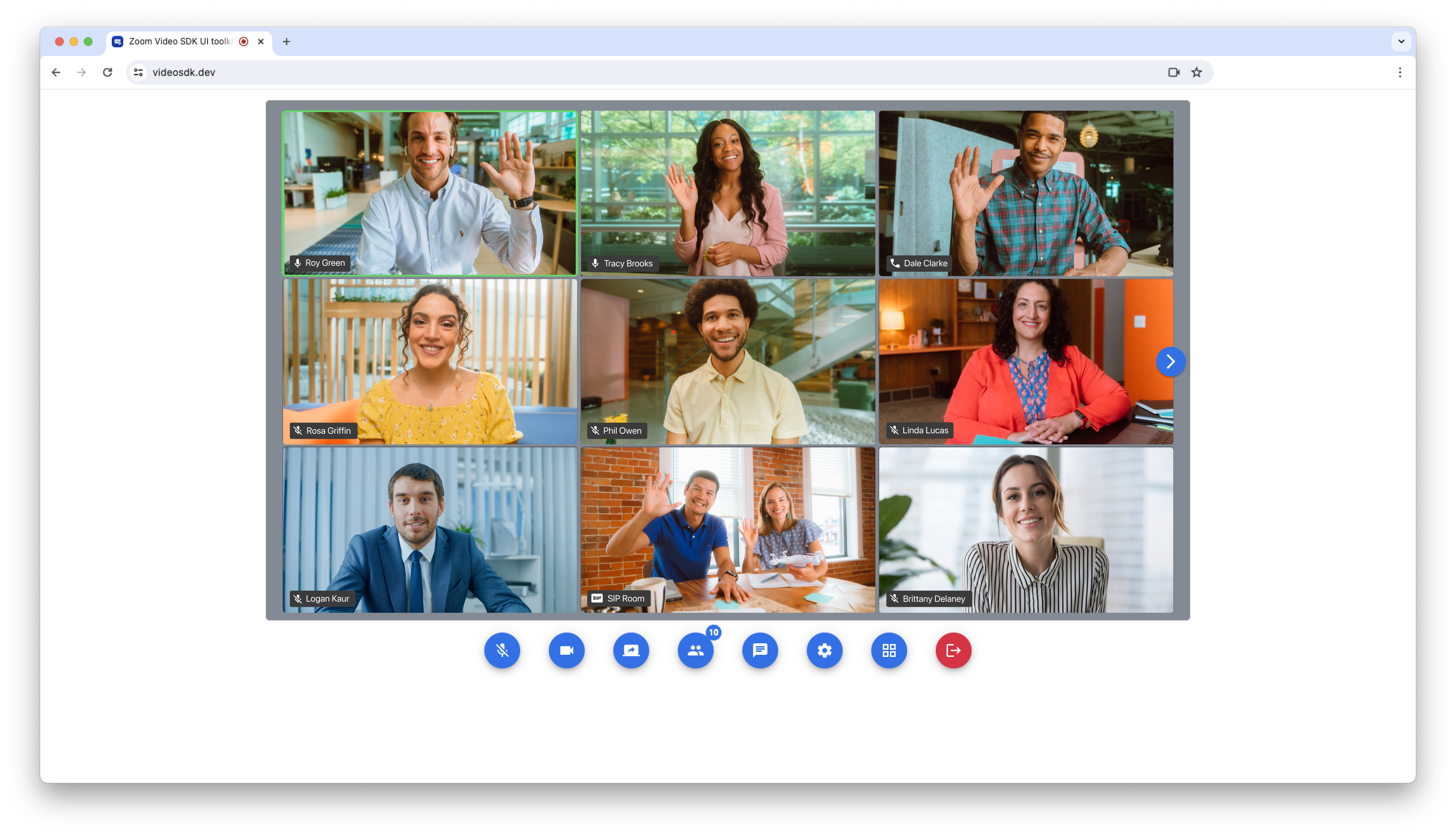
|  | ||
|
|
||
| ## Installation | ||
|
|
||
| To get started, clone the repo: | ||
|
|
||
| `$ git clone https://github.com/zoom/videosdk-react-sample.git` | ||
|
|
||
|
|
||
| ## Setup | ||
|
|
||
| 1. Once cloned, navigate to the `videosdk-react-sample` directory: | ||
|
|
||
| `$ cd videosdk-react-sample` | ||
|
|
||
| 1. Then install the dependencies: | ||
|
|
||
| `$ npm install` | ||
|
|
||
| 1. Open the `videosdk-react-sample` directory in your code editor. | ||
|
|
||
| 1. Open the `src/App.js` file, and enter values for the variables: | ||
|
|
||
| | Variable | Description | | ||
| | -----------------------|-------------| | ||
| | authEndpoint | Required, your Video SDK auth endpoint that securely generates a Video SDK JWT. [Get a Video SDK auth endpoint here.](https://github.com/zoom/videosdk-auth-endpoint-sample) | | ||
| | config | Your Video SDK [session details](https://developers.zoom.us/docs/video-sdk/web/ui-toolkit/#join-session) and [enabled features](https://developers.zoom.us/docs/video-sdk/web/ui-toolkit/#supported-features). The `videoSDKJWT` will be set from the response of your `authEndpoint`. | | ||
| | role | Required, `0` to specify participant, `1` to specify host. | | ||
|
|
||
| Example: | ||
|
|
||
| ```js | ||
| var authEndpoint = 'http://localhost:4000' | ||
| var config = { | ||
| videoSDKJWT: '', | ||
| sessionName: 'test', | ||
| userName: 'ZoomDev', | ||
| sessionPasscode: '123', | ||
| features: ['video', 'audio', 'settings', 'users', 'chat', 'share'] | ||
| }; | ||
| var role = 1 | ||
| ``` | ||
|
|
||
| 1. Save `App.js`. | ||
|
|
||
| 1. Run the app: | ||
|
|
||
| `$ npm start` | ||
|
|
||
| ## Usage | ||
|
|
||
| 1. Navigate to http://localhost:3000 and click "Join Session". | ||
|
|
||
| ## Deployment | ||
|
|
||
| The React Sample App can be easily deployed to [GitHub Pages](#github-pages), or [another static web hosting service](#other-static-web-hosting), like an AWS S3 bucket. | ||
|
|
||
| ### GitHub Pages | ||
|
|
||
| 1. Create a repo on [GitHub](https://github.com). | ||
|
|
||
| 1. Add the remote to your project: | ||
|
|
||
| `$ git remote add origin GITHUB_URL/GITHUB_USERNAME/GITHUB_REPO_NAME.git` | ||
|
|
||
| 1. Open the `package.json` file and on line 5 replace the homepage value `""` with your GitHub repo name with a slash in front like this: `"/GITHUB_REPO_NAME"`. | ||
|
|
||
| 1. Build your project: | ||
|
|
||
| `$ npm run build` | ||
|
|
||
| 1. Rename the `build` folder to `docs` | ||
|
|
||
| 1. Git add, commit, and push your project: | ||
|
|
||
| `$ git add -A` | ||
|
|
||
| `$ git commit -m "deploying to github"` | ||
|
|
||
| `$ git push origin master` | ||
|
|
||
| 1. On GitHub, in your repo, navigate to the "settings" page, scroll down to the "GitHub Pages" section, and choose the "master branch/docs folder" for the source. | ||
|
|
||
| 1. Now your project will be deployed to https://GITHUB_USERNAME.github.io/GITHUB_REPO_NAME. | ||
|
|
||
| ### Other Static Web Hosting | ||
|
|
||
| 1. Build your project: | ||
|
|
||
| `$ npm run build` | ||
|
|
||
| 1. Deploy the complied `/build` directory to a static web hosting service, like an AWS S3 bucket. | ||
|
|
||
| ### Advanced Deployment | ||
|
|
||
| For more advanced instructions on deployment, [see the React Deployment docs](https://create-react-app.dev/docs/deployment/). | ||
|
|
||
| ## Need help? | ||
|
|
||
| If you're looking for help, try [Developer Support](https://devsupport.zoom.us) or our [Developer Forum](https://devforum.zoom.us). Priority support is also available with [Premier Developer Support](https://explore.zoom.us/docs/en-us/developer-support-plans.html) plans. |
Oops, something went wrong.