Create, test and debug regular expressions within a text file
Regex Match is a Visual Studio Code extension that enables dynamically creating, testing and debugging regular expressions within a text file. It provides a simple and user-friendly interface, making the process of working with regular expressions effortless and efficient.
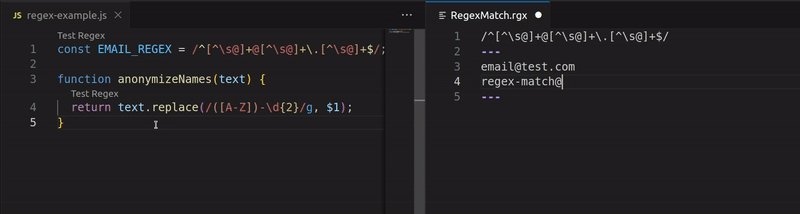
Press Ctrl+Alt+X/Cmd+Alt+X or use the command Regex Match: Open Regex Match Window to open the regex test window, where you can test your regular expressions with the help of highlights.
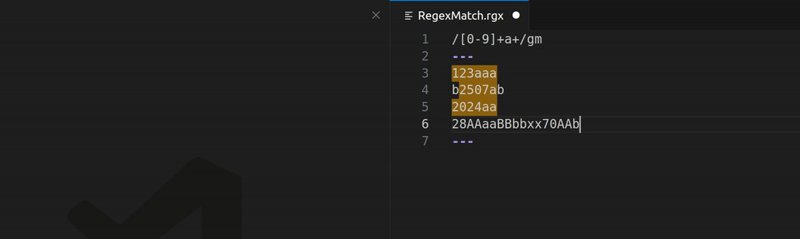
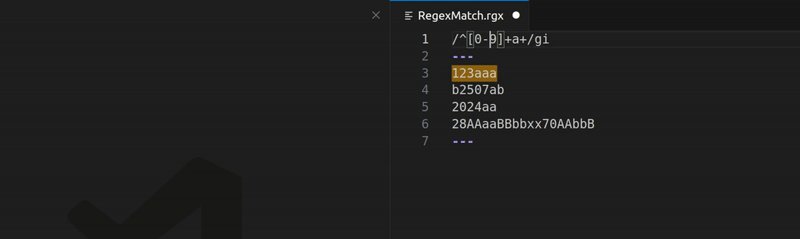
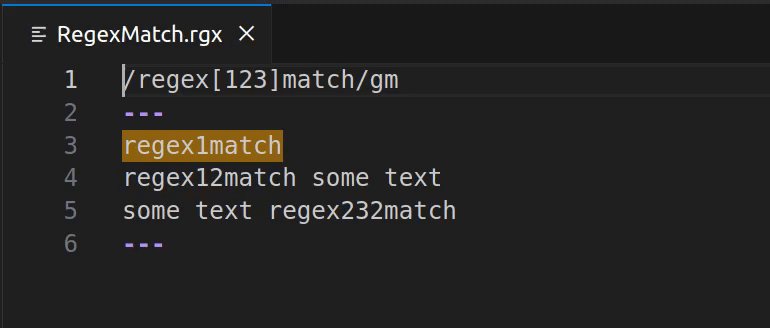
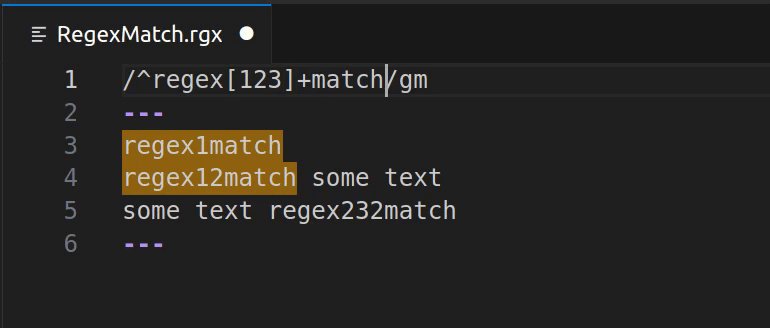
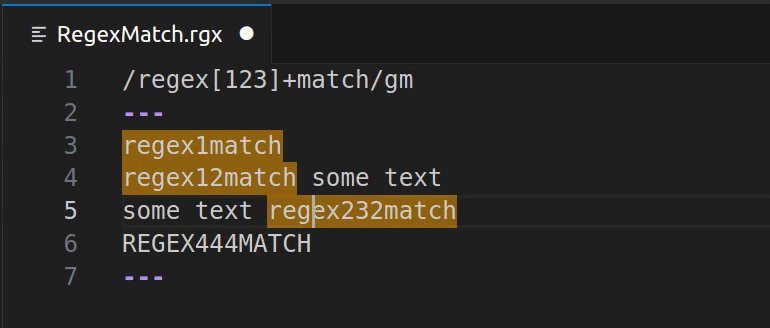
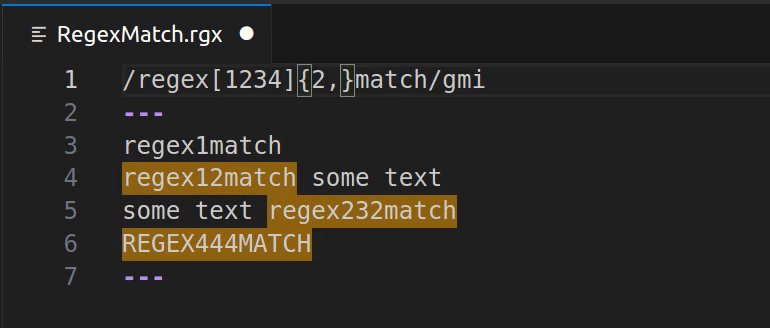
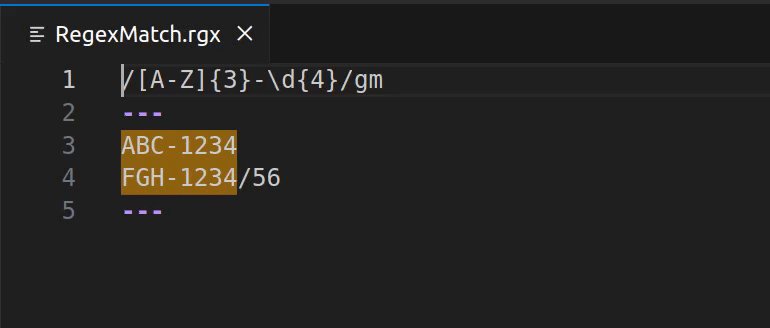
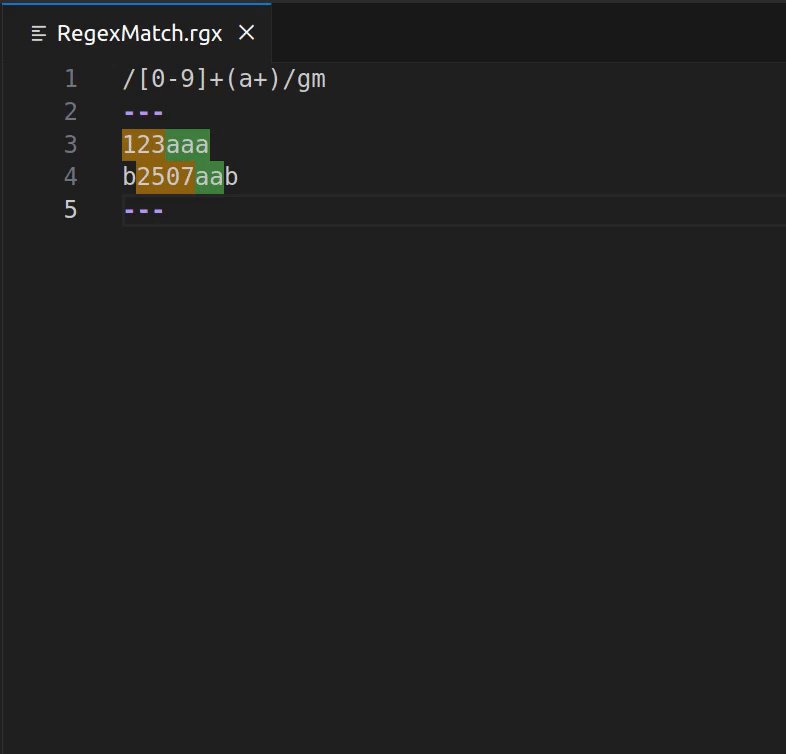
Create, test and debug your regex in the Regex Match file. To do this, use this syntax:
/your-regex-here/[flags]
---
test input line 1
test input line 2
test input line n
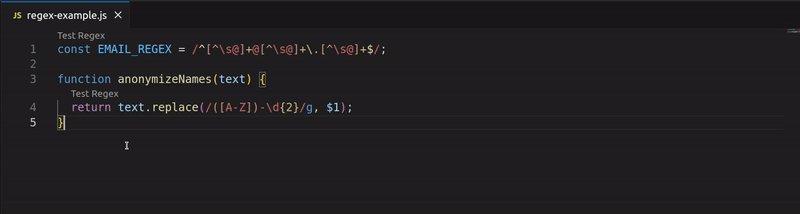
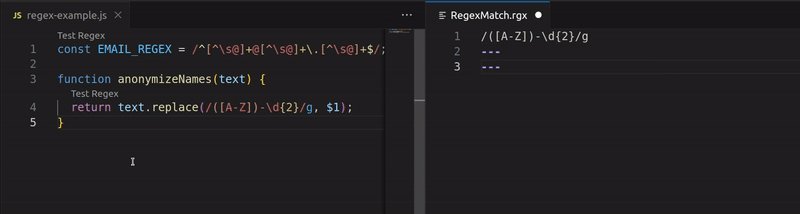
---With VS Code's CodeLens functionality, Regex Match allows you to test the regular expressions directly from your code. By using the Test Regex CodeLens, you can send the regex from your code to the Regex Match extension for testing. Once edited, you can update the original regex in the code using the Apply Regex to Code CodeLens.
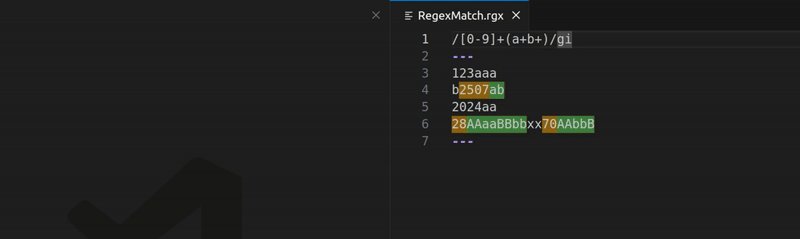
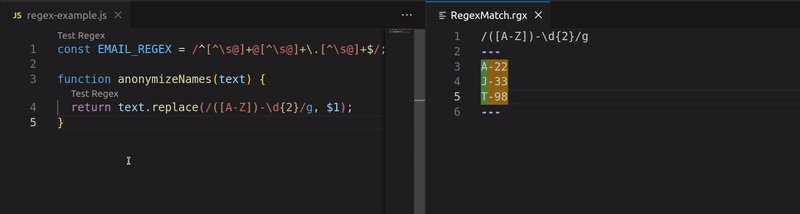
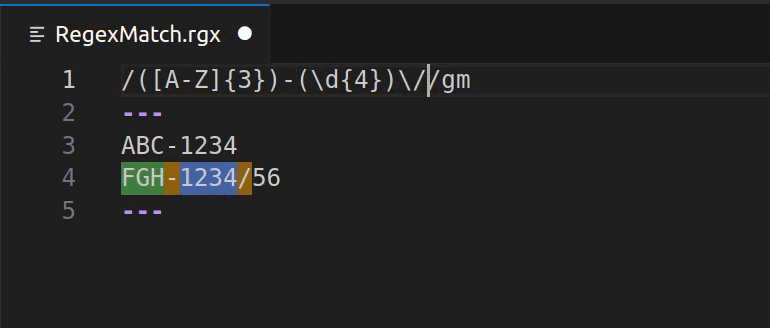
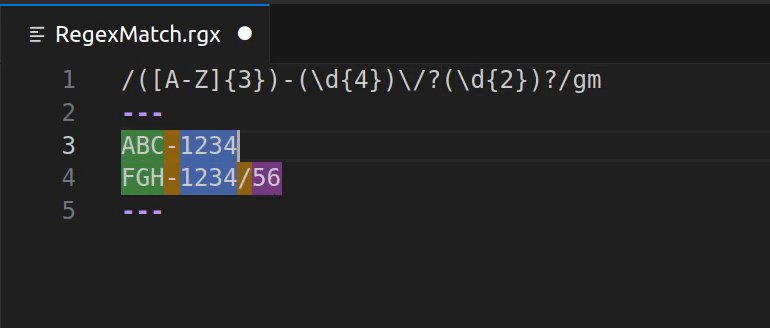
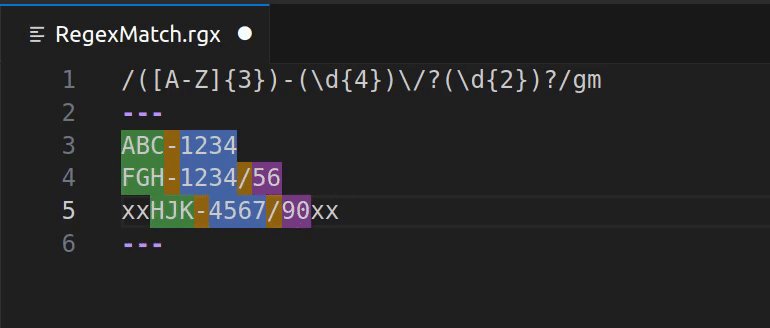
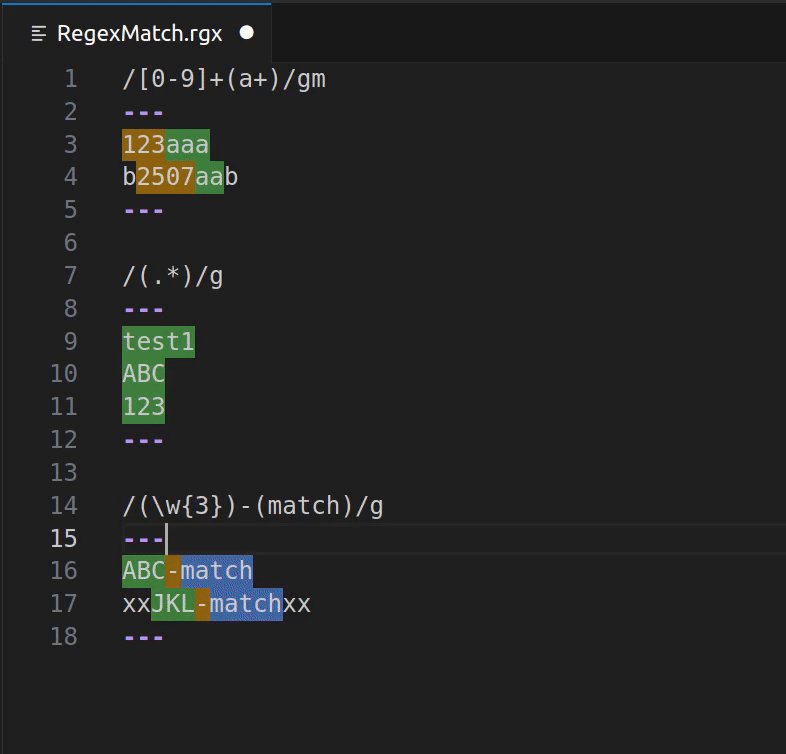
Each group in a regular expression is highlighted in a different color, making it easy to distinguish and identify them. Color-coded regex capture groups enhance readability and simplify debugging.
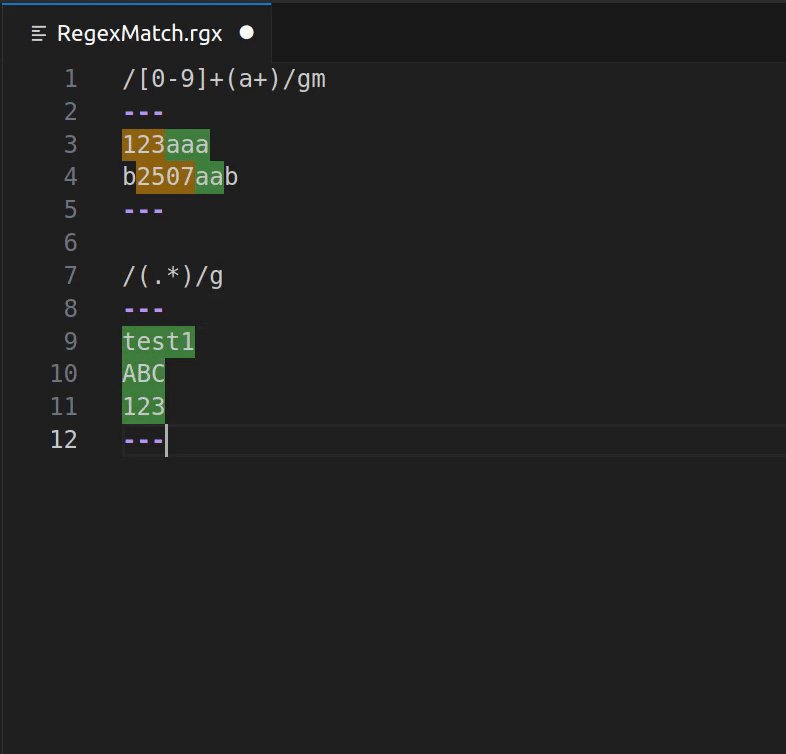
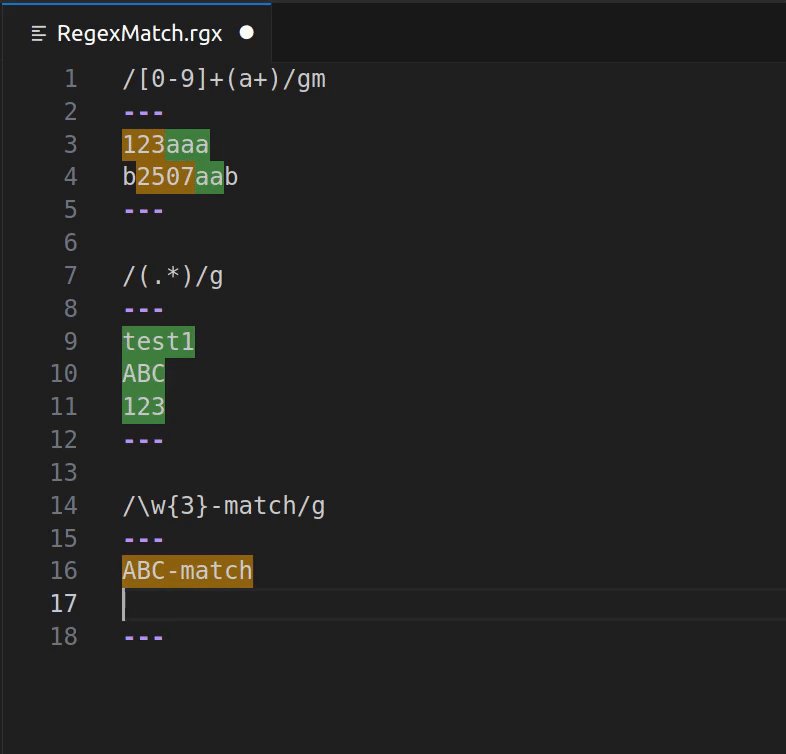
You can test multiple regular expressions in the same file. Each regex test should follow the specified syntax, with its own test lines and capture groups. This feature allows you to test different regex patterns independently in the same file.
The following settings are available to customize the extension:
| Setting Type | Default Value | Description |
|---|---|---|
regex-match.codeLens.enabled |
true |
Enable the code lens that allows you to test the regex from the code editor. |
regex-match.colorHighlighting.match |
#FFA50080 |
Color used to highlight the matches. |
regex-match.colorHighlighting.firstGroup |
#07925C99 |
Color used to highlight the first group. |
regex-match.colorHighlighting.secondGroup |
#3164CACC |
Color used to highlight the second group. |
regex-match.colorHighlighting.thirdGroup |
#6E25B7B2 |
Color used to highlight the third group. |
regex-match.colorHighlighting.fourthGroup |
#D339DF99 |
Color used to highlight the fourth group. |
regex-match.colorHighlighting.fifthGroup |
#006B6BCC |
Color used to highlight the fifth group. |
regex-match.colorHighlighting.sixthGroup |
#B82F2F99 |
Color used to highlight the sixth group. |
- Refactored services to implement disposables, improving resource management and extension stability.
- Added configurable settings to customize the color highlighting of regex matches.
- Added a new CodeLens to update the regex extracted from the code using the 'Test Regex' CodeLens with the regex edited in the extension file, replacing the original regex in its original location.
- Fixed the regex detector to detect two or more regex in the same line.
- Reduced the extension package size by removing unnecessary files.
- Fixed Javascript regex detector to avoid detecting comments starting by
/*. - Fixed the problem of losing the highlights of the regex test when switching tabs in the editor.
View the full CHANGELOG.
The following dependencies are required to run the project:
| Dependency | Version |
|---|---|
| Node.js | >= 20.11.0 && <21 |
| Visual Studio Code | ^1.91.0 |
| pnpm | 8.15.3 |
-
Install the dependencies:
pnpm install
-
Build the extension:
pnpm compile
-
Press
F5to open a new window with the extension loaded. -
Press
Ctrl+Alt+X/Cmd+Alt+Xto open the regex match window.
To run the interface tests, run the following command:
pnpm test:vsc
To run the unit tests, run the following command:
pnpm test:vi