A comprehensive, feature-rich payment platform inspired by Paytm, Venmo, and PayPal, combining seamless transactions with monorepo architecture using TypeScript.
-
User Management:
- Secure user registration, authentication, and two-factor authentication.
- Role-based user access.
-
Transaction Services:
- P2P (Peer-to-Peer) payments.
- B2B (Business-to-Business) transactions.
- Wallet transactions with integrated provider support.
-
Wallet System:
- UPI support for secure and efficient payments.
- Wallet lock and failed attempt tracking for enhanced security.
-
Banking Services:
- Manage bank accounts, including balance checks and card details.
- Smooth deposit and withdrawal processes.
-
Webhook Management:
- Reliable processing of webhooks with retry mechanisms.
| Component | Technology |
|---|---|
| Frontend | Next.js, Vite |
| Backend | Next.js, Node.js (Express) |
| Bank BE | Cloudflare Workers (Hono) |
| Database | PostgreSQL |
| Styles | Tailwind CSS |
RupeeRush
├── apps
│ ├── user-app # User-facing Next.js application
│ ├── webhook # Node.js + Express for handling webhooks
│ ├── bank-api # Bank API built with Hono worker on Cloudflare
│ ├── bank-page # Bank user interface built with Vite
├── packages
│ ├── db
│ ├── eslint-config
│ ├── typescript-config
│ ├── zod-schema
│ ├── store
│ ├── ui
├── turbo.json
├── .lintstagedrc.js
├── .eslintignore
├── package.json
├── README.md
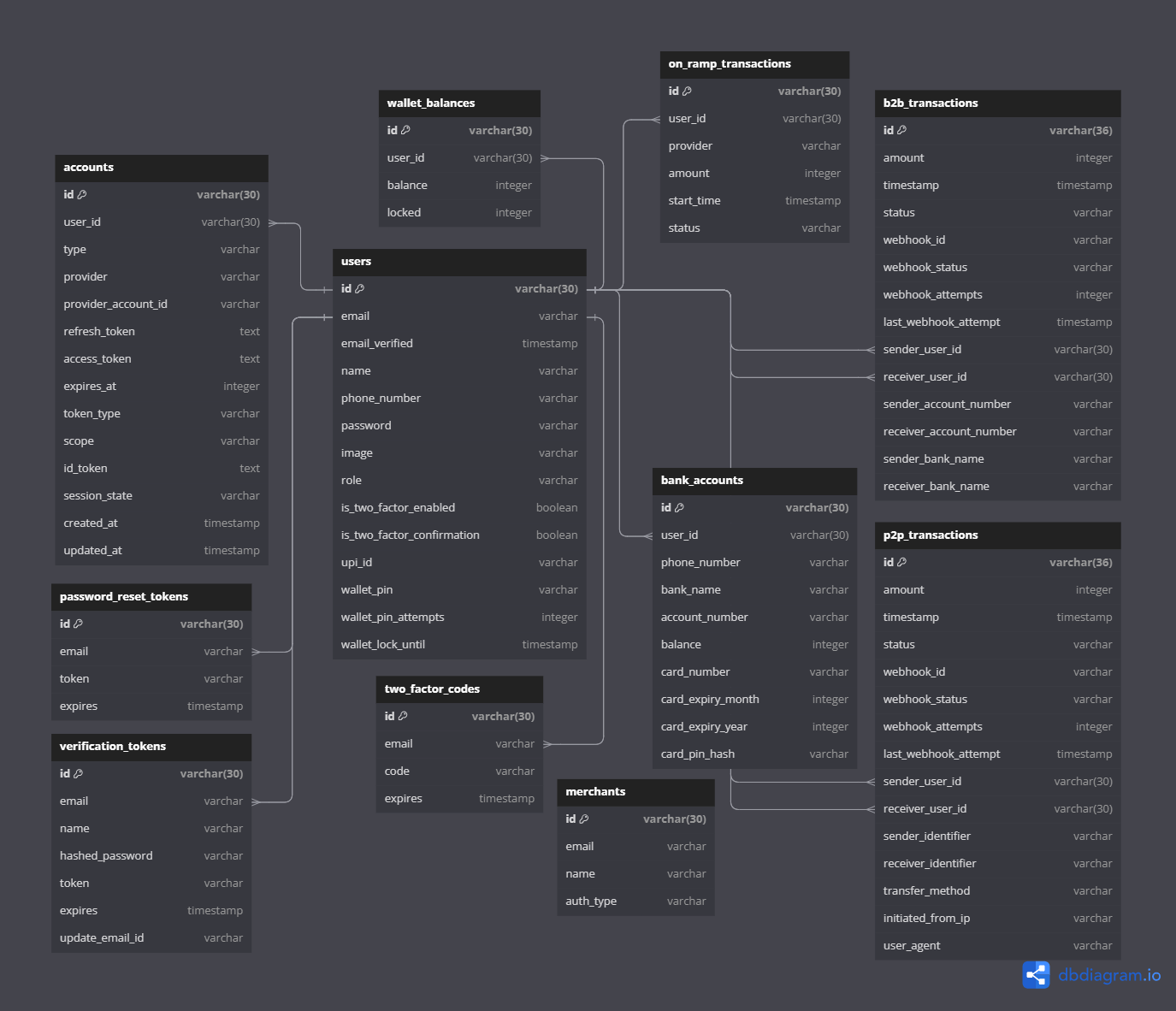
Er Diagram of B2B Transaction can be found here.
-
User
- Stores user information, including email, phone number, and roles.
- Includes relationships with wallets, bank accounts, and transactions.
-
Transactions
- Tracks P2P, B2B, and Wallet transactions.
- Maintains sender and receiver details while ensuring integrity even if a user is deleted.
-
Bank Account
- Manages user bank details, card data, and account balance.
-
Wallet Balance
- Handles wallet balance and locked funds for transactions in progress.
- Node.js (v18+ recommended)
- PostgreSQL (v14+ recommended)
- Npm
-
Clone the repository:
git clone https://github.com/pantharshit007/RupeeRush.git cd RupeeRush -
Install dependencies:
npm install
-
Set up environment variables:
Create a.envfile in the respective folder and update the environment variables.cd app/user-app cp .env.example .envcd app/webhook cp .env.example .envcd app/bank-page cp .dev.vars.example .dev.varscd app/bank-api cp .env.example .env
Note
If you want to run all 4 apps then mark USE_ADAPTER false for app/webhook
Important
By default if you run npm i it will not pick up USE_ADAPTER from .env file, so the flag wouldn't be active and prisma client wouldn't work with hono, so after installation uncomment the line from prisma/schema.prisma and then from root run npm run db:generate to generate prisma client and seed the db.
The reason for all this at the bottom.
-
Set up the database:
npm run db:docker #or use your own db npm run db:push -
Run the development server:
npm run dev
- Frontend: Access the Next.js app at
http://localhost:3000. - Webhook: Start the webhook service locally and test it with your events at port
4000. - Bank API: Deploy or test locally using Cloudflare Workers at port
5000. - Bank Page: Start the bank page locally using Vite.
- Database: Start the database locally using Docker (but currently hono is not working with local db setup need to fix this).
Note
First of all user-app and webhook works fine with docker db but the problem is with bank-api it doesn't work with local db, so i have to fix that, for now we have to use prostgres prod db.
I am using USE_ADAPTER flag to enable/disable the prisma adapter for neon, because sending prisma client along with driver adapter was causing my next middleware to go over 1MB limit (1.01MB) it's issue from there end since my middleware was within 200KB limit, but oh well this was the reason for which I had to disable it.
- Two-factor authentication for sensitive actions.
- All sensitive data (e.g., card PINs) is hashed before storage.
- Notifications: Add email notifications for transactions.
- Merchant Integrations: Allow businesses to integrate with the platform.
We welcome contributions! Please follow these steps:
- Fork the repository.
- Create a new branch for your feature or bug fix.
- Commit your changes with clear messages.
- Create a pull request.
This project is licensed under the MIT License.