Contenido del primer modulo de Fullstack Developer Javascript en BEDU
| Sesion 💻 | Fecha 💾 | Tema 🔮 |
|---|---|---|
| Sesion-01 | 30 de Mayo | Estructura tu sitio (Git y Terminal) |
| Sesion-02 | 1 de Junio | Agregando la barra de navegación (HTML5 y CSS3) |
| Sesion-03 | 6 de Junio | Dividiendo secciones en columnas (HTML-Flexbox) |
| Sesion-04 | 8 de Junio | Agregando filas y columnas con CSS Grid (CSS) |
| Sesion-05 | 13 de Junio | Responsive design (Adaptando a la vista desde un movil) y responsive CSS frameworks |
| Sesion-06 | 15 de Junio | Usando CSS Frameworks (Reutilizando componente visuales) |
| Sesion-07 | 20 de Junio | Reprocesadores de CSS (Optimizando la producción de CSS) |
| Sesion-08 | 22 de Junio | Interactividad básica (transiciones y animaciones) |
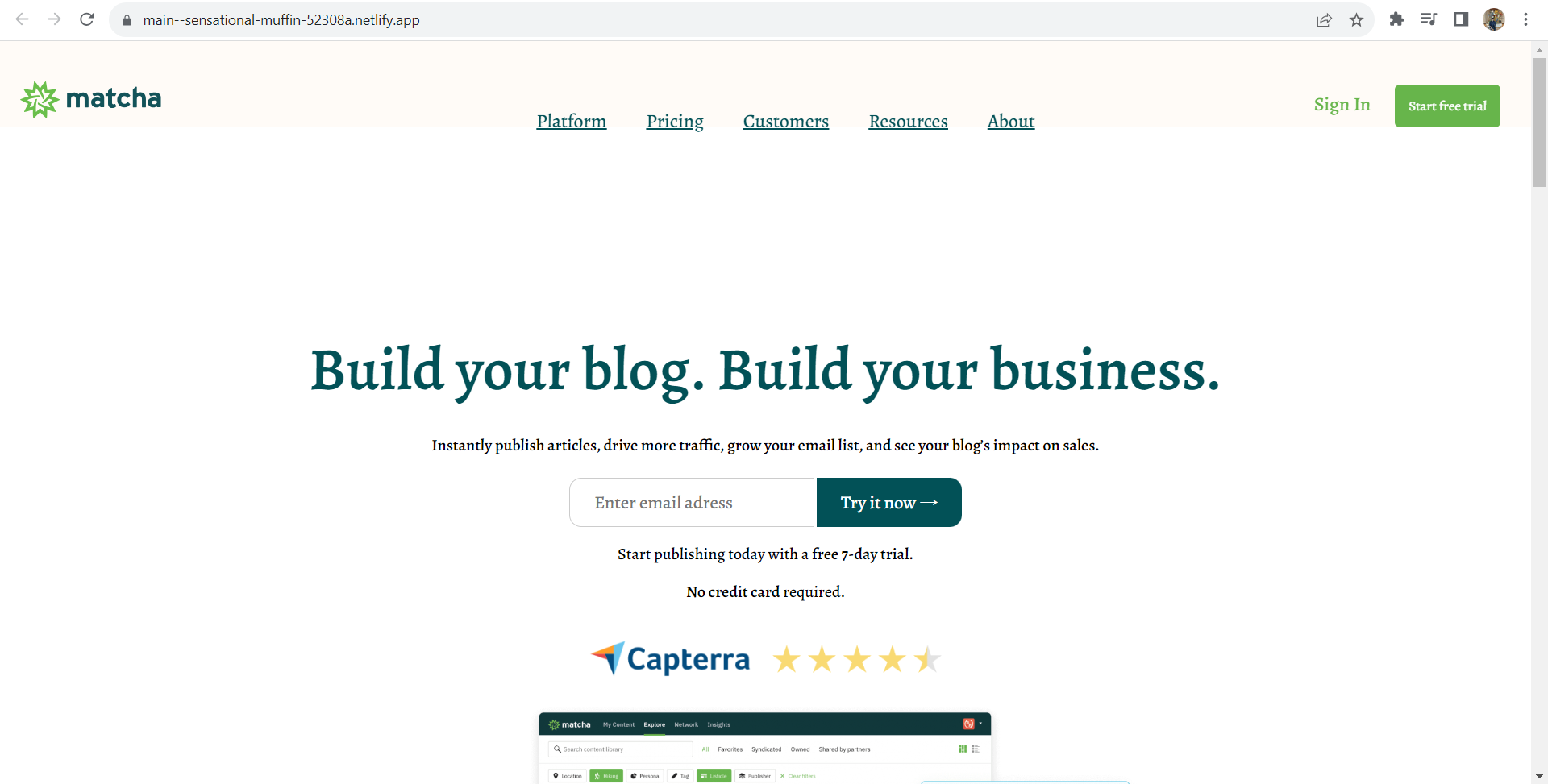
Proyecto de página web donde se aplican los conocimientos obtenidos durante las 8 sesiones de Frontend
MATCHA
Link al sitio: