在当前大前端愈演愈烈的情况下,前有大名鼎鼎的 QT、Facebook 的 RN、阿里的 Weex,后有不断追赶的 Flutter 及原生+H5 混合开发,大家都想要在跨平台这碗饭上夺取饭碗。在这种趋势下,前端开发者会有一丝迷惘,到底是跟随大家的脚步去学各种跨平台技术,还是把当前的技术精以至精,专注于某一平台!在学习各种技术之前,也有想过把时间花在看源码、学习他人成熟的框架,亦或是花时间写出一款高性能的框架!
大家都在学习,都在不断追赶,且相对来说跨平台会比单平台会更有竞争力,假如在当前的平台情况不乐观的情况下,还可以转去其他平台!对于中小企业来说,招聘一个跨平台人员可以节省成本;对于开发者来说,你不学别人学,你不会别人会,还怎么去保持竞争力? 在学习 Flutter 之前,也使用过其他的跨平台方案如 RN,考虑是选择 RN 还是 Flutter,最终选择 Flutter 的理由是:
- 使用 Dart 语言开发,效率高,和 Java 语言相似
- Flutter Widget 底层基于Skia绘制,性能强大、流畅
- 路由设计解决了原开发平台导航的痛点
- 成熟的体系及框架
- 编译速度快且带有热加载(虽然 Android 原生使用了模块化,但是在合并后编译及打包的时间是真的长)
- 我的博客:https://blog.csdn.net/lalallallalla/article/details/121006909
- 博时 App 下载:https://www.pgyer.com/blog
- API 地址:https://www.wanandroid.com/blog/show/2
- 博时 App 二维码下载:
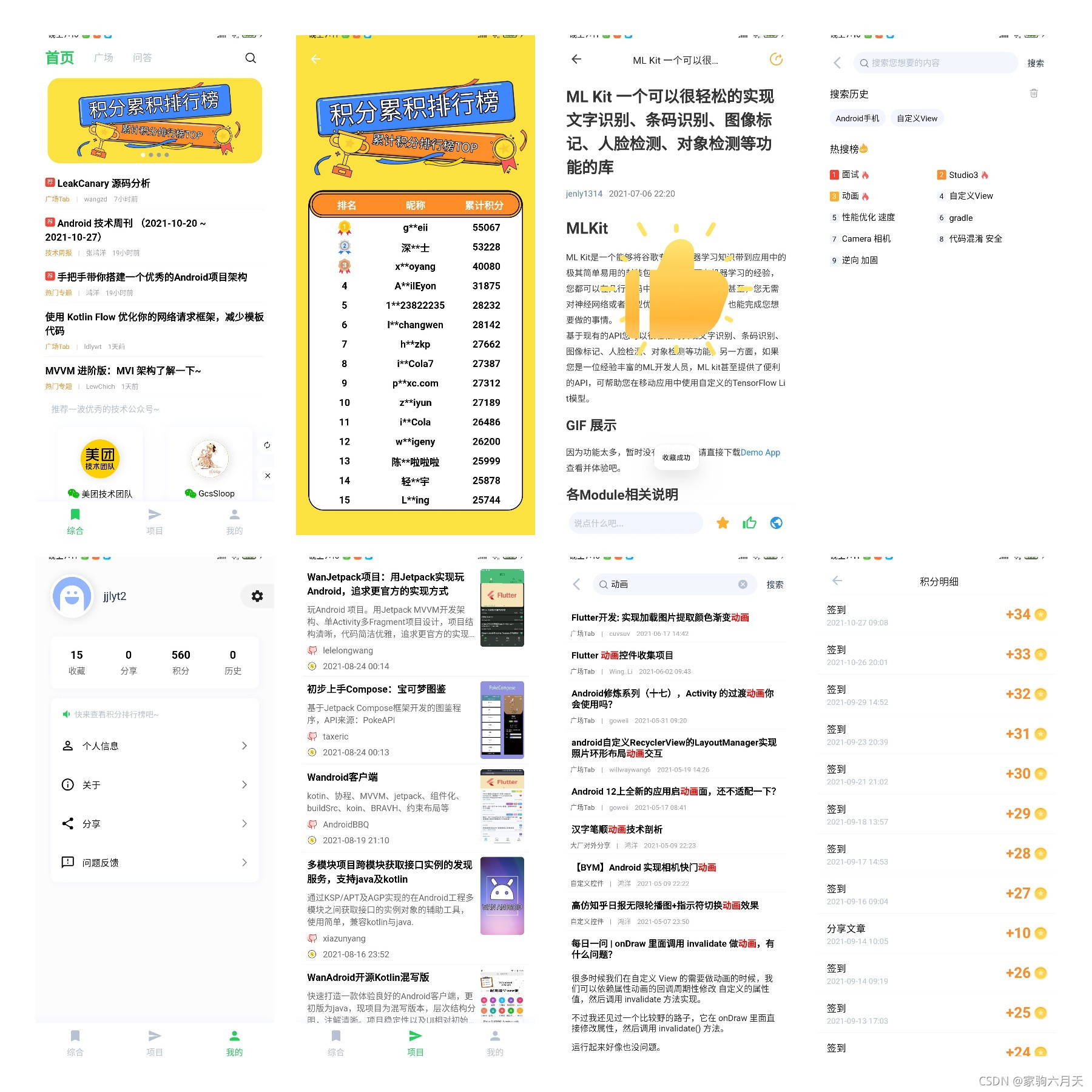
项目简介:
博时 App 是一款技术博客咨询类软件,项目有登录、注册、项目、积分排行榜、问题反馈、广场、问答、搜索、技术类项目、收藏、历史、个人信息、关于、分享等模块。
- 项目使用Getx框架作为状态管理框架,能更高效的管理路由,响应式刷新 Widget,最最最主要是无需上下文,能在全局和模块间共享状态
- 符合Material Design界面设计风格,颜色更鲜艳,动画效果更加明显,在圆角、阴影、动画、色彩搭配方面尤其突出
- 语言国际化,采用多语言,目前支持的有简体中文、繁体中文、英文
- 请求接口使用Dio进行二次封装,一行代码完成接口请求,且有 Dialog 动画显示、请求日志打印、异常解析、添加请求头等功能
- 完美封装上拉刷新,下拉加载等功能,且无需手动管理分页、无需重复请求、可自动装载,在不同状态显示不同的 Widget,详情可查看BaseGetPageController 和 RefreshWidget
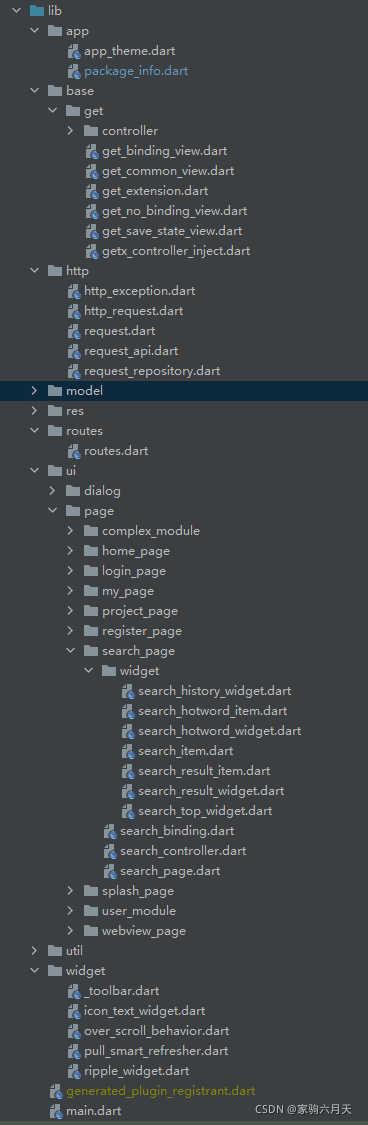
- 良好的注释风格,符合注释规范
- 目录层级清晰,模块划分可快速查找
- 基于Flutter2.0,支持空安全,无需后续升级
为什么使用 Getx
-
Fish Redux?
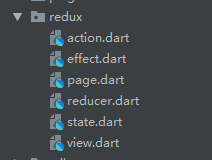
在未使用 Flutter 之前,我只听说过 Flutter 在闲鱼团队中广泛使用,通过开启显示布局边界也能看出闲鱼 APP 的大部分页面都使用了 Flutter。在决定使用 Flutter 进行项目开发时,首选就是想使用闲鱼 Fish Redux 状态管理框架进行开发,了解了 Fish Redux 使用方法、优缺点后,通过插件生成模板代码后是这样的:
我觉得对于中小型项目来说,使用 Fish Redux 反而是一种累赘,太多的结构分离只会使项目更加不好管理!且 Fish Redux 在 Flutter2 发布之后迟迟未支持空安全,稳定性不言而喻!
-
Provider? Provider 通过观察者模式来触发 Widget 更新,确实能有效的进行状态管理,但 Provider 太过于依赖 context 上下文,非父子组件的状态管理问题,需要通过发送事件总线通知或全局的方式来处理。
-
MobX ? MobX 也是基于观察者模式,使用简单快速上手,不会存在 Redux 顶级状态管理难以分而治之的问题,但是 MobX 使用了大量注解且在编译时生成代码,会耗费大量的时间。
-
Getx? Getx 在众多的 Flutter 状态管理框架中并不是那么出名,但是在熟悉它的使用后立马就认定了它,在逐渐认识的过程中,总结了它的优点: (1)轻量级。Getx 分为 Binding 层、Controller 层,且每一层负责的事务都清晰可见。 (2)依赖注入。Binding 负责把需要的对象进行依赖注入,也可以使用 Get.lazyPut 在使用时才进入注入,代码层级可以完全分离。 (3)路由导航。Getx 重定义了 Naviation 的接口,使用更加简单的方式进行导航传值及路由返回,且无须使用 context 上下文。 (4)使用方便、无侵入。在封装了基类之后,基本上只需要继承基类就行,无须在顶层套娃。且入手简单,基本上了解之后使用起来比较容易上手。 (5)性能。Getx 的 Binding 层(注入层)绑定了路由栈,当前栈在销毁时,注入层会自动释放对象,不需要手动释放,不会造成堆积大量对象在内存中。 (6)丰富的 API。例如打开 Dialog,无论你是否在 Widget 层中,都可以无需 context 使用 Get.dialog 来打开弹窗。
使用的第三方框架
# rxdart https://pub.flutter-io.cn/packages/rxdart
rxdart: ^0.27.1
#GetX状态管理框架 https://pub.flutter-io.cn/packages/get
get: 4.3.7
#toast https://pub.flutter-io.cn/packages/fluttertoast
fluttertoast: ^8.0.8
# 网络请求库 https://github.com/flutterchina/dio
dio: 4.0.0
# 网络检测 https://pub.flutter-io.cn/packages/connectivity
connectivity: 3.0.6
# 加载SVG图片 https://pub.flutter-io.cn/packages/flutter_svg
flutter_svg: 0.22.0
# lottie动画 https://pub.flutter-io.cn/packages/flutter_lottie
lottie: ^1.1.0
# SP键值对存储 https://pub.flutter-io.cn/packages/shared_preferences
shared_preferences: ^2.0.6
# WebView
webview_flutter: ^2.0.12
#读取相册
image_picker: 0.8.3+3
# https://github.com/flutter/plugins/tree/master/packages/url_launcher
url_launcher: ^6.0.9
#文件路径管理工具类
path_provider: ^2.0.2
#上拉刷新、下拉加载
pull_to_refresh: ^2.0.0
#加载html标签
flutter_html: ^2.1.2
#调用分享平台 https://pub.flutter-io.cn/packages/share
share: ^2.0.4
#图片保存到本地 https://pub.flutter-io.cn/packages/image_gallery_saver
image_gallery_saver: ^1.7.1
#权限申请框架 https://pub.flutter-io.cn/packages/permission_handler
permission_handler: ^8.1.6
技术支持
- 首先,感谢鸿洋大佬提供的WanAndroid 公共 API 接口,博时 App 使用了大部分接口来完善功能!
- Flutter 中文网
- 感谢掘金的艾维码大神的 Flutter 系列文章,让我在各种状态管理框架中一眼看中了 Getx
总结
虽然博时 APP 不是特别完美,如部分细节未处理到位、不支持一键更换主题,但是它绝对是一个可快速入手的开源项目,在封装 Widget 和网络请求、状态冲突时,也花了不少心血去设计,在代码注释方面,也添加了不少注释,挖了不少的坑。在使用 Flutter 开发项目时,也可以借鉴此项目来进行开发,能节省不少时间!后续会对博时 APP 进行更新维护!