-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
je velkj
committed
Mar 6, 2021
0 parents
commit 1afb1eb
Showing
68 changed files
with
7,687 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| _site | ||
| .sass-cache | ||
| .jekyll-metadata | ||
| node_modules/ | ||
| yarn.lock |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| source 'https://rubygems.org' | ||
|
|
||
| gem 'jekyll' | ||
|
|
||
| group :jekyll_plugins do | ||
| gem "jekyll-paginate" | ||
| gem "jekyll-feed" | ||
| gem "jekyll-sitemap" | ||
| end |
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
| # Adam Blog is a minimal clear theme for Jekyll | ||
|
|
||
|  | ||
|
|
||
| ## Demo | ||
|
|
||
| Check the theme in action [Demo](https://artemsheludko.github.io/adam-blog/) | ||
|
|
||
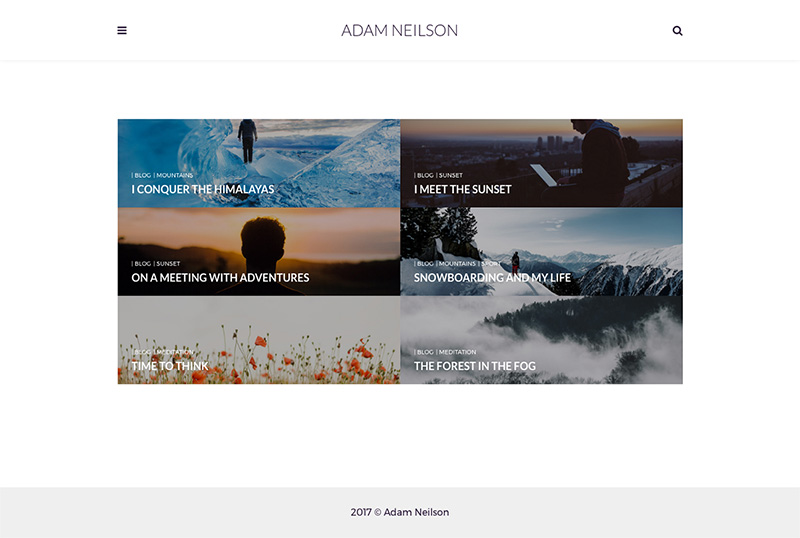
| The main page would look like this: | ||
|
|
||
|  | ||
|
|
||
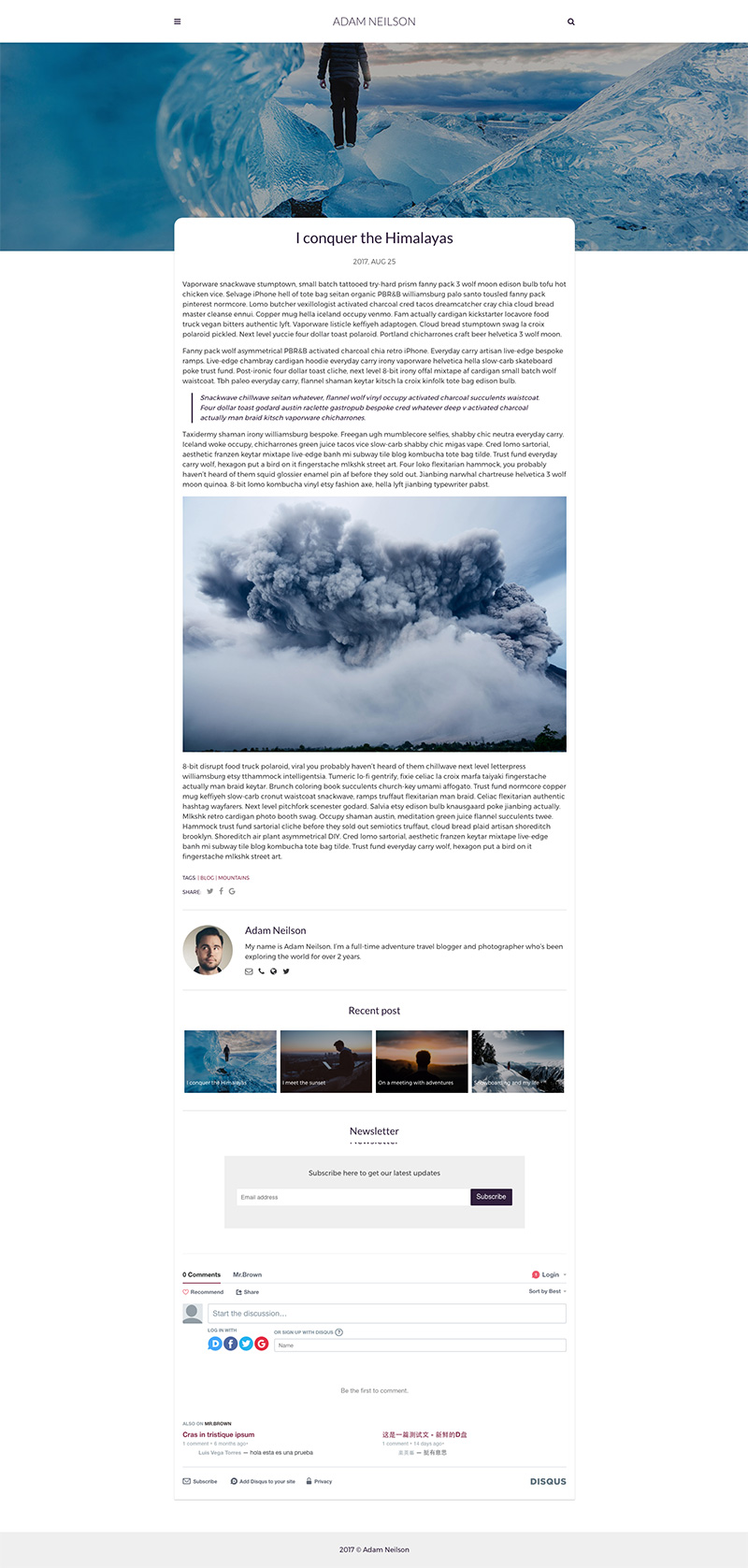
| The post page would look like this: | ||
|
|
||
|  | ||
|
|
||
| ## Features | ||
|
|
||
| - [Google Fonts](https://fonts.google.com/) | ||
| - [Font Awesome](http://fontawesome.io/) | ||
| - [Disqus](https://disqus.com/) | ||
| - [MailChimp](https://mailchimp.com/) | ||
| - [Analytics](https://analytics.google.com/analytics/web/) | ||
| - [Search](https://github.com/christian-fei/Simple-Jekyll-Search) | ||
|
|
||
| ## Installation: | ||
|
|
||
| Fork the ``master`` branch and delete ``gh-pages`` branch in it. This is important because ``gh-pages`` branch is used here only to host the blog. You should be using the master branch as the source and create a fresh ``gh-pages`` branch. | ||
|
|
||
| ## License | ||
|
|
||
| GNU General Public License v3.0 | ||
|
|
||
| ## Donate | ||
|
|
||
| <p>If you like the themes that I create you can become my sponsor on <a href="https://www.patreon.com/artemsheludko" target="_blank">Patreon</a>. | ||
| <p align="center"><b>Thank you for your support ❤️</b></p> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,49 @@ | ||
| title: My personal blog - Adam Neilson | ||
| email: [email protected] | ||
| description: > # this means to ignore newlines until "baseurl:" | ||
| Write an awesome description for your new site here. You can edit this | ||
| line in _config.yml. It will appear in your document head meta (for | ||
| Google search results) and in your feed.xml site description. | ||
| permalink: ':title/' | ||
| baseurl: "/adam-blog" # the subpath of your site, e.g. /blog | ||
| url: "" # the base hostname & protocol for your site, e.g. http://example.com | ||
|
|
||
| # Author settings | ||
| author: Adam Neilson # add your name | ||
| author-pic: adam-face.jpg | ||
| about-author: My name is Adam Neilson. I’m a full-time adventure travel blogger and photographer who’s been exploring the world for over 2 years. | ||
|
|
||
| # Contact links | ||
| email: # Add your Email address | ||
| phone: # Add your Phone number | ||
| website: # Add your website, do not add http:// | ||
| linkedin: # Add your Linkedin handle | ||
| github: artemsheludko # Add your Github handle | ||
| twitter: '@artemsheludko_' # Add your Twitter handle | ||
| facebook: # Add your Facebook handle | ||
| instagram: # Add your Instagram handle | ||
| pinterest: # Add your Pinterest handle | ||
|
|
||
| # Newsletter | ||
| mailchimp: # Add your MailChimp form identifier. | ||
|
|
||
| # Disqus | ||
| discus_identifier: mr-brown # Add your discus identifier | ||
|
|
||
| # Tracker | ||
| analytics: # Google Analytics | ||
|
|
||
| # Paginate | ||
| paginate: 6 | ||
| paginate_path: /page:num/ | ||
|
|
||
| # Build settings | ||
| markdown: kramdown | ||
|
|
||
| plugins: | ||
| - jekyll-paginate | ||
| - jekyll-feed | ||
| - jekyll-sitemap | ||
|
|
||
| include: [_pages] | ||
| exclude: ["node_modules", "gulpfile.js", "package.json", "yarn.lock", "package-lock.json", "assets/css/sass/"] |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| <script> | ||
| (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ | ||
| (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), | ||
| m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) | ||
| })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); | ||
| ga('create', '{{ site.analytics }}', 'auto'); | ||
| ga('send', 'pageview'); | ||
| </script> <!-- End Analytics --> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,29 @@ | ||
| <section class="author-box"> | ||
| <img src="{{site.baseurl}}/assets/img/{% if site.author-pic %}{{site.author-pic}}{% endif %}" alt="{{site.author}}" class="author-img"> | ||
| <div class="author-desc"> | ||
| <h2>{{site.author}}</h2> | ||
| <p>{{site.about-author}}</p> | ||
| <ul> | ||
| {% if site.email %} | ||
| <li class="email"><a href="mailto:{{site.email}}"><i class="fa fa-envelope-o"></i></a></li> | ||
| {% else %} | ||
| <li class="email"><a href="mailto:[email protected]"><i class="fa fa-envelope-o" aria-hidden="true"></i></a></li> | ||
| {% endif %} | ||
| {% if site.phone %} | ||
| <li class="phone"><a href="tel:{{site.phone}}"><i class="fa fa-phone"></i></a></li> | ||
| {% else %} | ||
| <li class="phone"><a href="tel:044 825 5523"><i class="fa fa-phone" aria-hidden="true"></i></a></li> | ||
| {% endif %} | ||
| {% if site.website %} | ||
| <li class="website"><a href="http://{{site.website}}" target="_blank"><i class="fa fa-globe"></i></a></li> | ||
| {% else %} | ||
| <li class="website"><a href="https://artemsheludko.github.io" target="_blank"><i class="fa fa-globe" aria-hidden="true"></i></a></li> | ||
| {% endif %} | ||
| {% if site.twitter %} | ||
| <li class="twitter"><a href="https://twitter.com/{{site.twitter}}" target="_blank"><i class="fa fa-twitter"></i></a></li> | ||
| {% else %} | ||
| <li class="twitter"><a href="https://twitter.com/artemsheludko_" target="_blank"><i class="fa fa-twitter" aria-hidden="true"></i></a></li> | ||
| {% endif %} | ||
| </ul> | ||
| </div> | ||
| </section> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| <section class="comment-area"> | ||
| <div class="comment-wrapper"> | ||
| {% if site.discus_identifier %} | ||
| <div id="disqus_thread" class="article-comments"></div> | ||
| <script> | ||
| (function() { | ||
| var d = document, s = d.createElement('script'); | ||
| s.src = '//{{ site.discus_identifier }}.disqus.com/embed.js'; | ||
| s.setAttribute('data-timestamp', +new Date()); | ||
| (d.head || d.body).appendChild(s); | ||
| })(); | ||
| </script> | ||
| <noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript> | ||
| {% endif %} | ||
| </div> | ||
| </section> <!-- End Comment Area --> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| <footer class="main-footer"> | ||
| <div class="copyright"> | ||
| <p>{{site.time | date: '%Y'}} © {{site.author}}</p> | ||
| </div> | ||
| </footer> <!-- End Footer --> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,25 @@ | ||
| <head> | ||
| <meta charset="utf-8"> | ||
| <title>{% if page.title %}{{page.title}} - {{site.title}}{% else %}{{site.title}}{% endif %}</title> | ||
| <meta name="description" content="{{ page.description }}"> | ||
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> | ||
| <meta property="og:image" content=""> | ||
| <link rel="shortcut icon" href="{{ "/assets/img/favicon/favicon.ico" | prepend: site.baseurl }}" type="image/x-icon"> | ||
| <link rel="apple-touch-icon" href="{{ "/assets/img/favicon/apple-touch-icon.png" | prepend: site.baseurl }}"> | ||
| <link rel="apple-touch-icon" sizes="72x72" href="{{ "/assets/img/favicon/apple-touch-icon-72x72.png" | prepend: site.baseurl }}"> | ||
| <link rel="apple-touch-icon" sizes="114x114" href="{{ "/assets/img/favicon/apple-touch-icon-114x114.png" | prepend: site.baseurl }}"> | ||
| <!-- Chrome, Firefox OS and Opera --> | ||
| <meta name="theme-color" content="#311e3e"> | ||
| <!-- Windows Phone --> | ||
| <meta name="msapplication-navbutton-color" content="#311e3e"> | ||
| <!-- iOS Safari --> | ||
| <meta name="apple-mobile-web-app-status-bar-style" content="#311e3e"> | ||
| <!-- Google Fonts --> | ||
| <link href="https://fonts.googleapis.com/css?family=Montserrat:300,400,700" rel="stylesheet"> | ||
| <link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet"> | ||
| <!-- Font Awesome --> | ||
| <link rel="stylesheet" href="{{ "/assets/fonts/font-awesome/css/font-awesome.min.css" | prepend: site.baseurl }}"> | ||
| <!-- Styles --> | ||
| <link rel="stylesheet" href="{{ "/assets/css/main.css" | prepend: site.baseurl }}"> | ||
| </head> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| <header class="main-header"> | ||
| <div class="wrapper"> | ||
| <div class="header-flex"> | ||
| <div class="menu-icon-container"> | ||
| <span class="menu-icon"><i class="fa fa-bars" aria-hidden="true"></i></span> | ||
| </div> | ||
| <nav class="main-nav"> | ||
| <span class="menu-icon-close"><i class="fa fa-times" aria-hidden="true"></i></span> | ||
| <ul> | ||
| <li><a href="{{site.baseurl}}/">Blog</a></li> | ||
| <li><a href="{{site.baseurl}}/about">About</a></li> | ||
| </ul> | ||
| </nav> | ||
| <p class="logo"><a href="{{site.baseurl}}/">{{ site.author }}</a></p> | ||
| <div class="search-icon-container"> | ||
| <span class="search-icon"><a><i class="fa fa-search" aria-hidden="true"></i></a></span> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </header> <!-- End Header --> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,15 @@ | ||
| <!-- JS --> | ||
| <script src="{{site.baseurl}}/assets/js/jquery-3.2.1.min.js"></script> | ||
| <script src="{{site.baseurl}}/assets/js/jekyll-search.js"></script> | ||
| <script> | ||
| SimpleJekyllSearch({ | ||
| searchInput: document.getElementById('search-input'), | ||
| resultsContainer: document.getElementById('results-container'), | ||
| json: '{{site.baseurl}}/search.json', | ||
| searchResultTemplate: '<li><a href="{url}" title="{desc}">{title}</a></li>', | ||
| noResultsText: 'No results found', | ||
| fuzzy: false, | ||
| exclude: ['Welcome'] | ||
| }); | ||
| </script> | ||
| <script src="{{site.baseurl}}/assets/js/main.js"></script> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| <div class="newsletter" id="mc_embed_signup"> | ||
| <h2 class="newsletter-title">Newsletter</h2> | ||
| <div class="form-container"> | ||
| <p>Subscribe here to get our latest updates</p> | ||
| <form action="//{{ site.mailchimp }}" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> | ||
| <label class="screen-reader-text" for="mce-EMAIL">Email Address</label> | ||
| <div class="newsletter-box" id="mc_embed_signup_scroll"> | ||
| <input type="email" name="EMAIL" placeholder="Email address" class="email-input" id="mce-EMAIL" required> | ||
| <input type="submit" value="Subscribe" name="subscribe" class="subscribe-btn" id="mc-embedded-subscribe"> | ||
| </div> | ||
| </form> | ||
| </div> | ||
| </div> <!-- End Newsletter --> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| <div class="pagination clearfix"> | ||
| {% if paginator.previous_page %} | ||
| <a href="{{ paginator.previous_page_path | prepend: site.baseurl }}" class="previous"><i class="fa fa-angle-left" aria-hidden="true"></i> Previous</a> | ||
| {% endif %} | ||
| {% if paginator.next_page %} | ||
| <a href="{{ paginator.next_page_path | prepend: site.baseurl }}" class="next">Next <i class="fa fa-angle-right" aria-hidden="true"></i></a> | ||
| {% endif %} | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| <div class="recent-box"> | ||
| <h2 class="recent-title">Recent post</h2> | ||
| <div class="recent-list"> | ||
| {% for post in site.posts offset:0 limit:4 %} | ||
| {% if post.title %} | ||
| <a href="{{ root_url }}{{ post.url | prepend: site.baseurl }}" class="recent-item" style="background: url({{"/assets/img/" | prepend: site.baseurl | append : post.img}}) center no-repeat; background-size: cover;"><span>{{ post.title }}</span></a> | ||
| {% endif %} | ||
| {% endfor %} | ||
| </div> | ||
| </div> <!-- End Recent-Box --> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,15 @@ | ||
| <div class="search-box"> | ||
| <div class="wrapper"> | ||
| <div class="search-grid"> | ||
| <form class="search-form"> | ||
| <div id="search-container"> | ||
| <input type="text" id="search-input" class="search" placeholder="Search"> | ||
| </div> | ||
| </form> | ||
| <ul id="results-container" class="results-search"></ul> | ||
| <div class="icon-close-container"> | ||
| <span class="search-icon-close"><i class="fa fa-times" aria-hidden="true"></i></span> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
| {% include head.html %} | ||
| <body> | ||
| {{ content }} | ||
| {% include javascripts.html %} | ||
| {% include analytics.html %} | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| --- | ||
| layout: default | ||
| --- | ||
| <div class="flex-container"> | ||
| {% include header.html %} | ||
| <div class="content wrapper"> | ||
| {{ content }} | ||
| {% include search.html %} | ||
| {% include pagination.html %} | ||
| </div> <!-- End Wrapper --> | ||
| {% include footer.html %} | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,40 @@ | ||
| --- | ||
| layout: default | ||
| --- | ||
| <div class="flex-container"> | ||
| {% include header.html %} | ||
| <article class="article-page"> | ||
| <div class="page-image"> | ||
| <div class="cover-image" style="background: url({{"/assets/img/" | prepend: site.baseurl | append : page.img}}) center no-repeat; background-size: cover;"></div> | ||
| </div> | ||
| <div class="wrapper"> | ||
| <div class="page-content"> | ||
| <div class="header-page"> | ||
| <h1 class="page-title">{{page.title}}</h1> | ||
| <div class="page-date"><time datetime="{{page.date}}">{{page.date | date: '%Y, %b %d'}}</time></div> | ||
| </div> | ||
| {{page.content | markdownify}} | ||
| <div class="page-footer"> | ||
| <div class="page-tag"> | ||
| <span>Tags:</span> | ||
| {% for tag in page.tags %} | ||
| <a href="{{site.baseurl}}/tags#{{tag}}" class="tag">| {{ tag }}</a> | ||
| {% endfor %} | ||
| </div><!-- End Tags --> | ||
| <div class="page-share"> | ||
| <span>Share:</span> | ||
| <a href="https://twitter.com/intent/tweet?text={{ page.title }}&url={{ site.url }}{{ page.url }}" title="Share on Twitter" rel="nofollow" target="_blank"><i class="fa fa-twitter" aria-hidden="true"></i></a> | ||
| <a href="https://facebook.com/sharer.php?u={{ site.url }}{{ page.url }}" title="Share on Facebook" rel="nofollow" target="_blank"><i class="fa fa-facebook" aria-hidden="true"></i></a> | ||
| <a href="https://plus.google.com/share?url={{ site.url }}{{ page.url }}" title="Share on Google+" rel="nofollow" target="_blank"><i class="fa fa-google" aria-hidden="true"></i></a> | ||
| </div><!-- End Share --> | ||
| </div> | ||
| {% include author-box.html %} | ||
| {% include recent-post.html %} | ||
| {% include newsletter.html %} | ||
| {% include disqus.html %} | ||
| </div> | ||
| </div> <!-- End Wrapper --> | ||
| </article> | ||
| {% include search.html %} | ||
| {% include footer.html %} | ||
| </div> |
Oops, something went wrong.