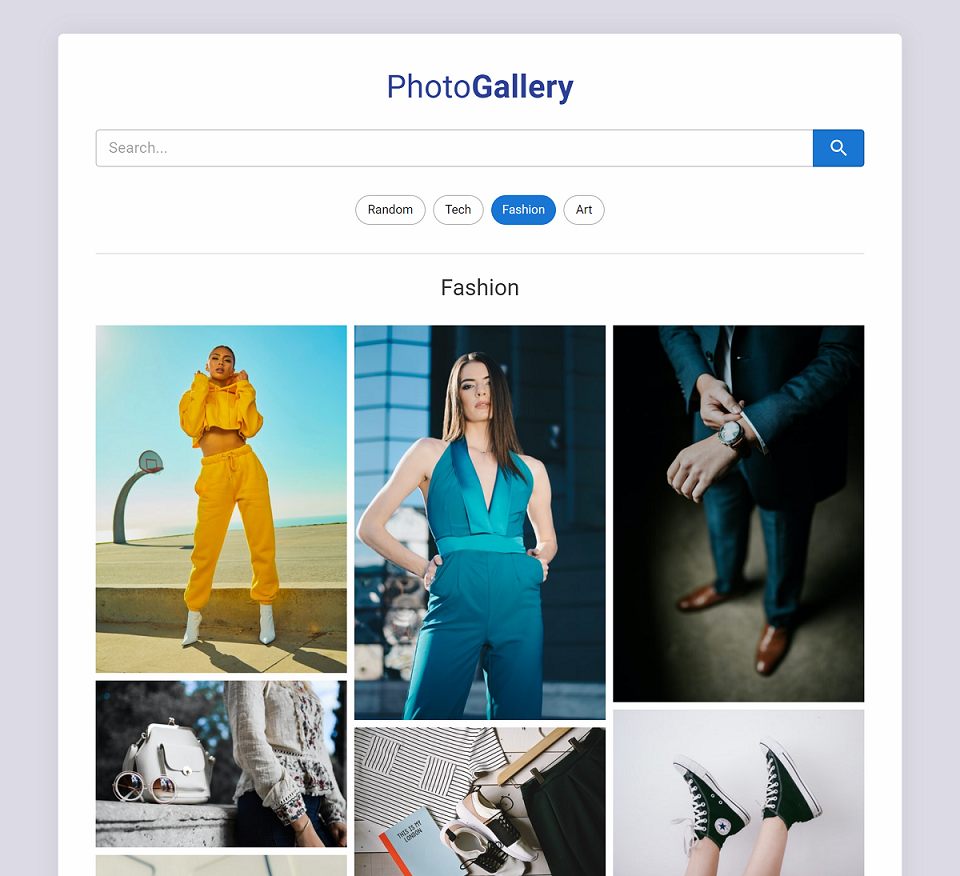
Photo Gallery app with masonry layout and gallery pagination. Created using ReactJS, Material UI and Unsplash images API.
https://photo-gallery-js.netlify.app/
- Photo are retrieved from https://unsplash.com/developers
- @mui/material: React UI library
- @material-ui/icons: Google Material icons packaged as a set of React components
- axios: Promise based HTTP client for the browser and node.js
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.