This extension is a VSCode integration with powerful CLI reactcci, which allows you to create and update your components with your own structure.
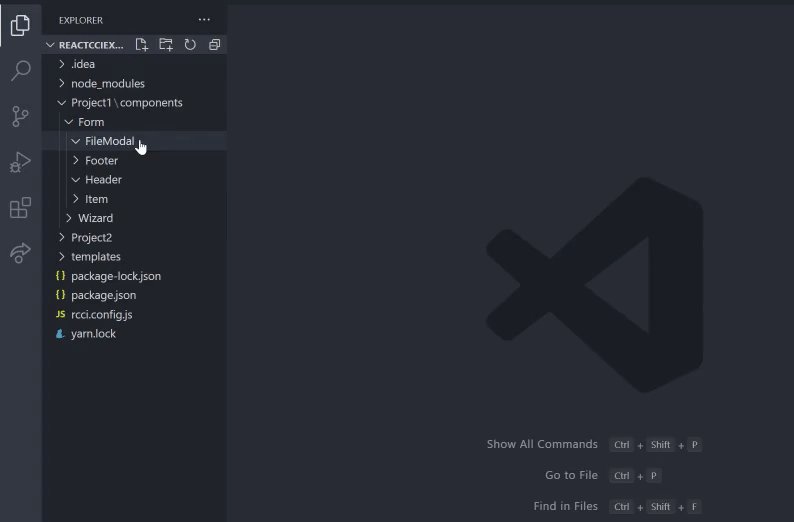
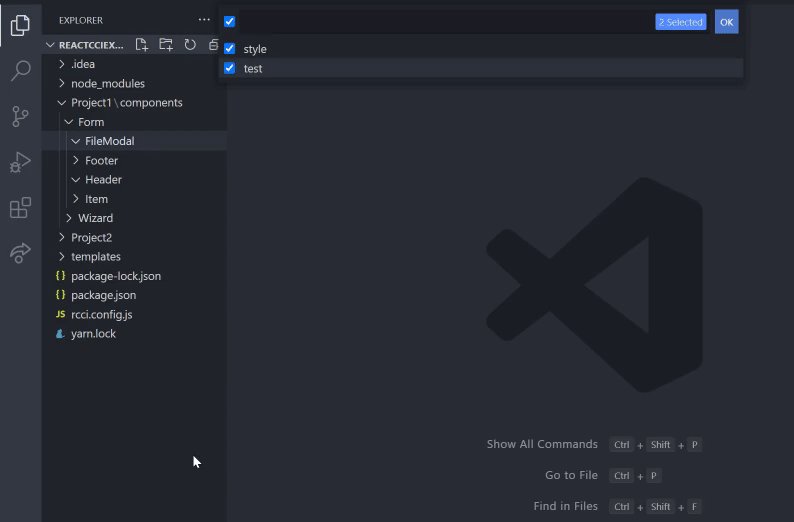
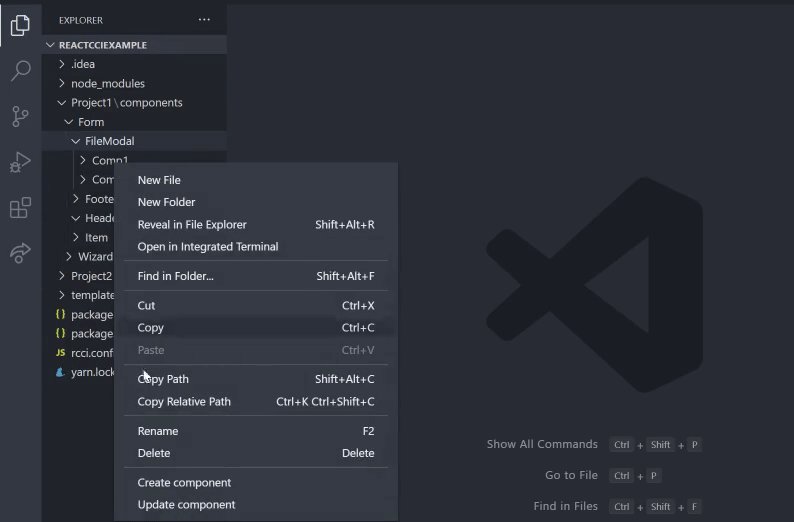
- Create and update component by explorer context menu
- Wide configuration capabilies by config file (
rcci.config.js, this file will be created after the first run of reactcci)
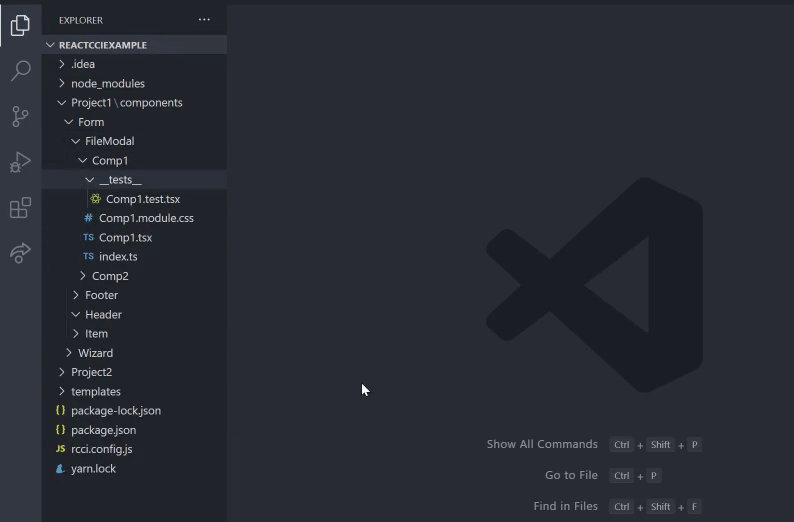
- Structure of component (files, folders, conditional files, etc.)
- File templates (you can code your own placeholder with any logic)
- Actions after create (prettier, eslint, add to git and etc.)
- Case settings for files and folders
- Monorepository option to use same config in many projects
- Create not only components. You can generate tests, apis, redux actions and reducers. Almost, everything
And way more small but powerfull features you can find here.
To use this extension you need to install reactcci package and run it for initialization:
# npm i --save-dev reactcci
# npx rcci
Same commands for yarn:
# yarn add --dev reactcci
# yarn run rcci
After that you will have config file (rcci.config.js) and templates folder to describe your component structure. For more details read the instruction.
root: This setting let you set up the folder with installed reactcci and config file (rcci.config.js). Default root is the opened folder. (It is better to set this forWorkspace, not forUser, to avoid errors in another projects)silent: This setting lets you to disable showing terminal for reactcci. By default it will be shown up to let you set up everything, but in the long term using it can be annoying. So, turn it on and enjoy.