本仓库是我的个人博客的一个自动化构建仓库。最终效果是 push 到 github 后,自动生成新的 html 并进行发布。支持以下两种生成机制:
- 定时更新,指定一个整点数,将在时刻进行更新操作,默认运行
- webhock 实时更新:通过 github 提供的 webhock 接口实现:push 更新到 github 后,发送消息给部署服务器,服务器自动重新构建。
部署效果看这里:fleyX 的个人博客
使用方法:
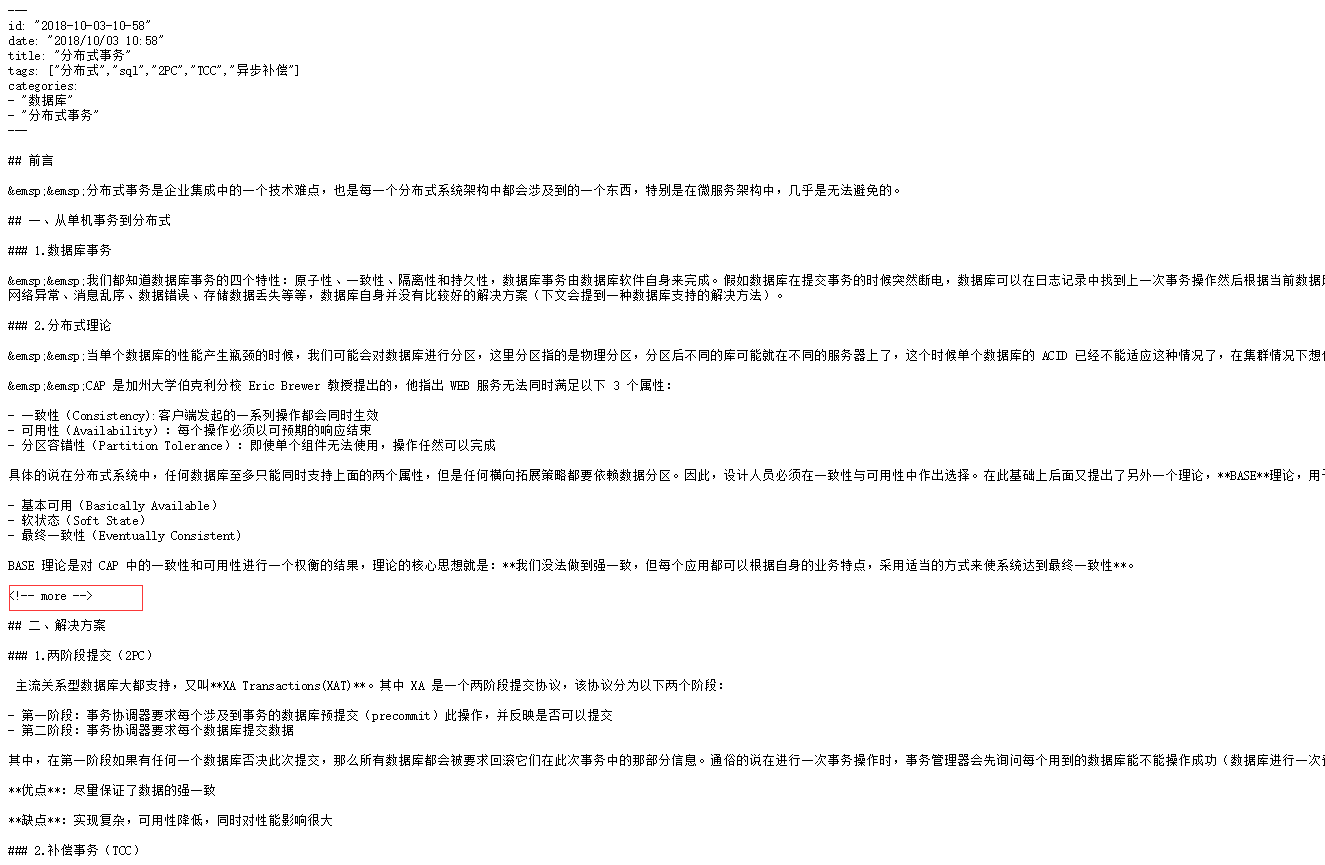
git clone [email protected]:FleyX/hexoBlog.git- 博文 markdown 文件编写规范,详情参见分布式事务.md:
---
id: "2018-10-03-10-58"
date: "2018/10/03 10:58"
title: "分布式事务"
tags: ["分布式", "sql", "2PC", "TCC", "异步补偿"]
categories:
- "数据库"
- "分布式事务"
---
参数含义如下:
- id:博文 id,博文链接也会使用这个值
- date: 博文创建日志
- title: 博文标题
- tags: 文章标签
- categories: 文章分类,支持多级分类,第一个最高级依次降低
如果想实现首页概览,秩序在想要展现的部分下加上<!-- more -->,如下所示:
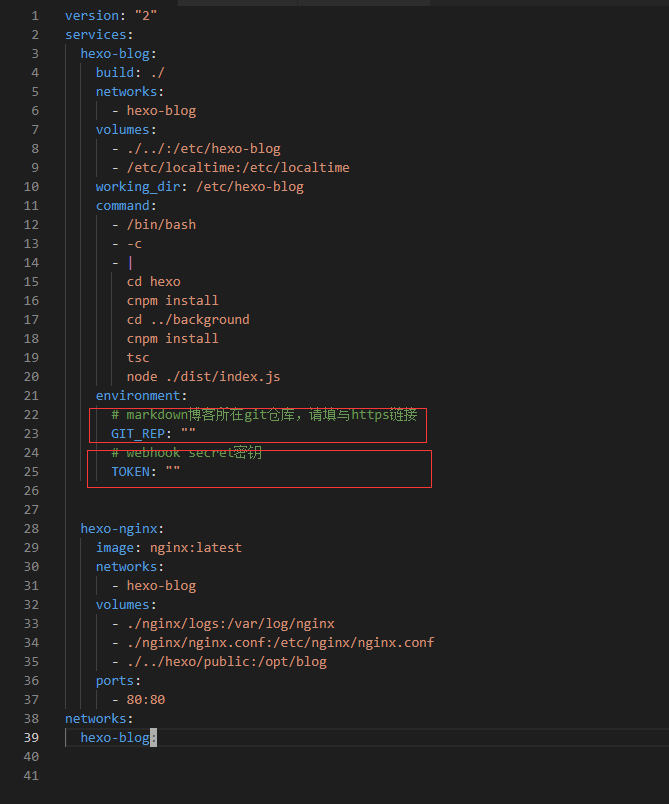
- 在 docker 目录下,执行
docker-compose up -d,完工,访问服务器 IP 或域名即可看到效果。(注意首次部署可能会很慢,取决于网络情况和服务器配置)。
上图只是基本配置,下面是常用的配置:
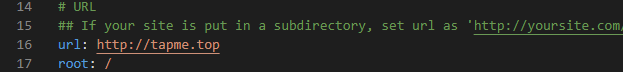
编辑hexo/_config.yml下 16,17
如果部署在根目录下,将 url 设置为服务器域名,root 设置为/
如果部署在 test 路径下,将 url 设置为服务器域名/test,root 设置为/test
编辑hexo/_config.yml下 6-10 行,设置博客标题,子标题,关键词,作者等信息
title: Hexo
subtitle: To strive, to seek, to find, and not to yield.
description: To strive, to seek, to find, and not to yield.
keywords: ["java", "node", "html", "javascript"]
author: fleyX注意下面的都是配置主题的配置文件,位置themes/_config.yml,本博客使用的 Next 主题,其他主题的配置可能不一样
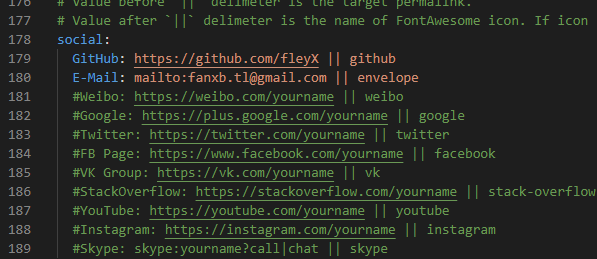
编辑第178行social下项目:
编辑327行reward下属性,设置支付宝/微信收款图片,可将图片放到hexo/source/static/img目录下。
建议百度如何在github配置gitalk,这里默认你已经完毕完毕,拥有id和secret。编辑570行,设置enable为true,然后加入你的信息:
设置635行,cnzz id即可
其他更加详细配置参看官方文档。