-
Notifications
You must be signed in to change notification settings - Fork 25
Drawing pad
Scott Cummings edited this page Oct 31, 2013
·
3 revisions
- type [String] - value is always "DrawingPad" for a Drawing Pad Element
-
x [Number/String] - x coordinate of the top-left hand corner of the drawing pad. This can be either a number (e.g.
10) which will be considered a percentage, a string with percentage (e.g.10%), or a string with pixels (e.g.75px) -
y [Number/String] - y coordinate of the top-left hand corner of the drawing pad. This can be either a number (e.g.
10) which will be considered a percentage, a string with percentage (e.g.10%), or a string with pixels (e.g.75px) -
width [Number/String] - width of the drawing pad canvas. This can be either a number (e.g.
10) which will be considered a percentage, a string with percentage (e.g.10%), or a string with pixels (e.g.500px) -
height [Number/String] - width of the drawing pad canvas. This can be either a number (e.g.
10) which will be considered a percentage, a string with percentage (e.g.10%), or a string with pixels (e.g.500px) -
defaultColor [CSS Color] - starting drawing color (e.g.
#ff0000) -
radius [Number] - radius of the drawing tool (e.g.
15) - textureUrl [String] - optional image that will be displayed over drawing that can be used to simulate a medium texture (e.g. crayon, chalk, etc.)
- overlayUrl [String] - optional image that will be displayed over drawing that can be used as an outline to draw within
- eraserButtons [Array] - array of sprites which when touched changes the tool to eraser
- eraserButtons [Array] - array of sprites which when touched clears the drawing canvas
- colorButtons [Array] - array of sprites which when touched changes the drawing color
###Example JSON Config Definition
- Simple Drawing Pad { type: "DrawingPad", x: "455px", y: "81px", width: "254px", height: "394px", defaultColor: "#776699", radius: 10, overlayUrl: "images/banner-outline.png" }
- Advanced Drawing Pad { type: "DrawingPad", x: "177px", y: "126px", width: "413px", height: "345px", defaultColor: "#346679", radius: 15, textureUrl: "images/window-texture.png", eraserButtons: [ { x: "680px", y: "210px", url: "images/eraser-button.png" } ], clearButtons: [ { x: "680px", y: "120px", url: "images/clear-button.png" } ], colorButtons: [ { paintColor: "#ffdc00", x: "680px", y: "400px", url: "images/paint-brush-yellow.png" }, { paintColor: "#ff0074", x: "680px", y: "300px", url: "images/paint-brush-purple.png" } ] }
###Examples
- See Example Storybook Page 23-24
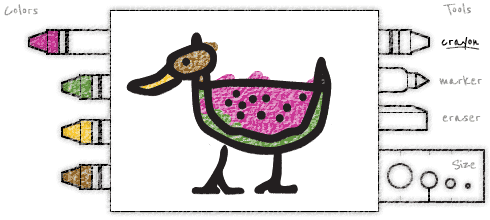
- Example Screenshot (Example Storybook Page 23 and 24)
 - [Drawing App Example](http://wmalone.com/draw)
- [Drawing App Example](http://wmalone.com/draw)

-
Filename -
drawingPad.js -
JavaScript Object -
PBS.KIDS.storybook.drawingPad -
Object Parameters
--
GLOBAL--PBS--options