 -
-
@@ -26,7 +26,7 @@
## Demo
-> Visit our demo site: https://demo.larazeus.com/admin/popover
+> Visit our demo site: https://demo.larazeus.com/admin/users
## Full Documentation
diff --git a/docs/_index.md b/docs/_index.md
index 5f26e2a..b880b75 100644
--- a/docs/_index.md
+++ b/docs/_index.md
@@ -1,7 +1,7 @@
---
title: v1
-slogan: Qr Code Input to generate Qr Code with designing options for filamentPHP
-githubUrl: https://github.com/lara-zeus/qr
+slogan: filamentphp component to show a Popover with custom content in tables and infolist
+githubUrl: https://github.com/lara-zeus/popover
branch: v1.x
-icon: bx-qr-scan
+icon: grommet-tip
---
diff --git a/docs/filament.md b/docs/filament.md
index b51fb75..24ebc7b 100644
--- a/docs/filament.md
+++ b/docs/filament.md
@@ -1,32 +1,24 @@
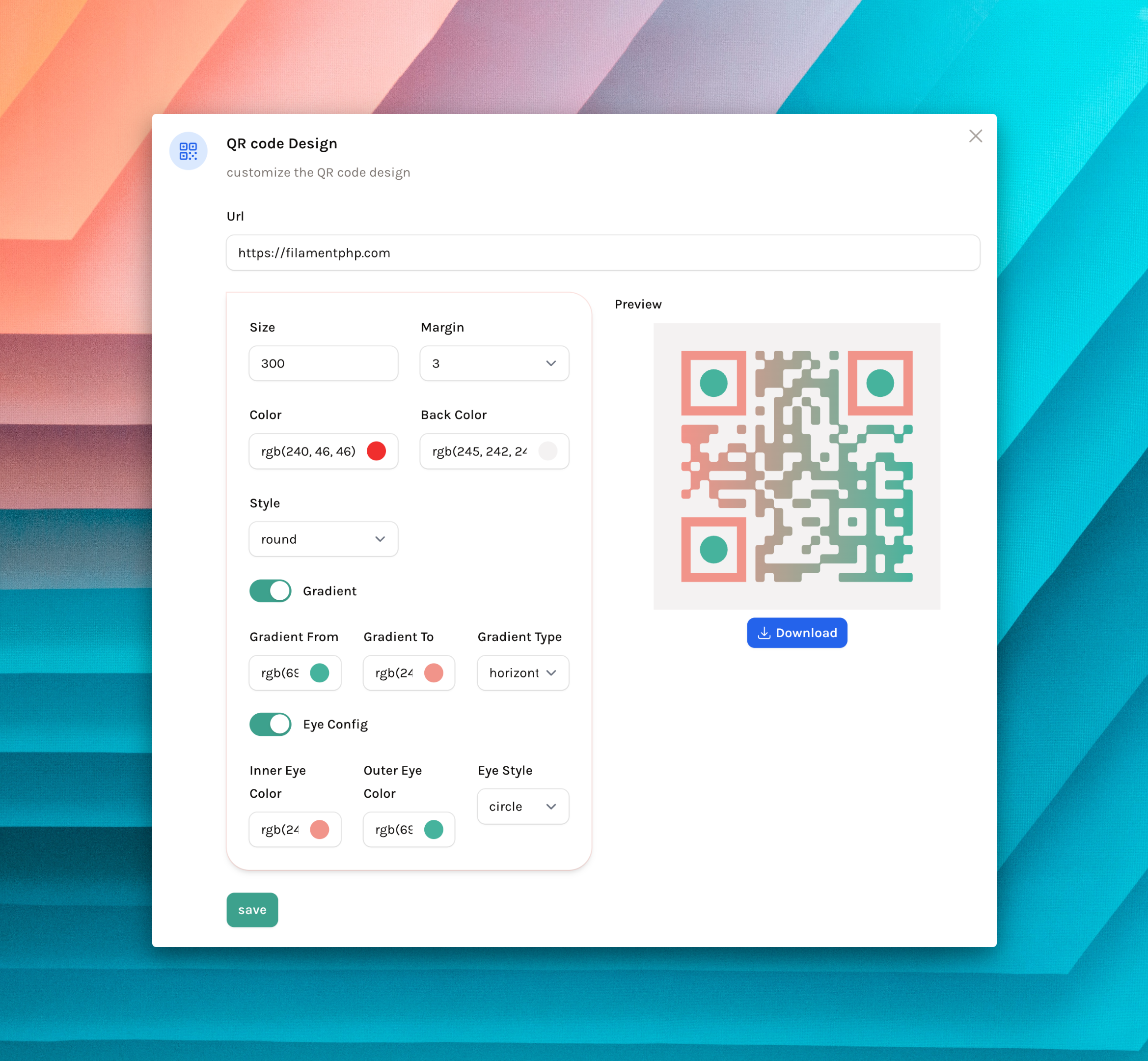
-# Zeus Qr Field
+# Zeus Popover Component
-Qr Code Input to generate Qr Code with designing options for filamentPHP
+Popover (tippyjs) with custom content in tables and infolist
## Features
-- 🔥 set the destination URL
-- 🔥 all options in modal or slidOver
-- 🔥 configure all options
-- 🔥 Available Options:
- - QR size
- - QR margin
- - QR solid front color
- - QR solid background color
- - Qr style: square, round, dot
- - Gradient Color (from,to)
- - Gradient type (vertical, horizontal, diagonal, inverse_diagonal, radial)
- - Eye Color (inner,outer)
- - Eye style (square, circle)
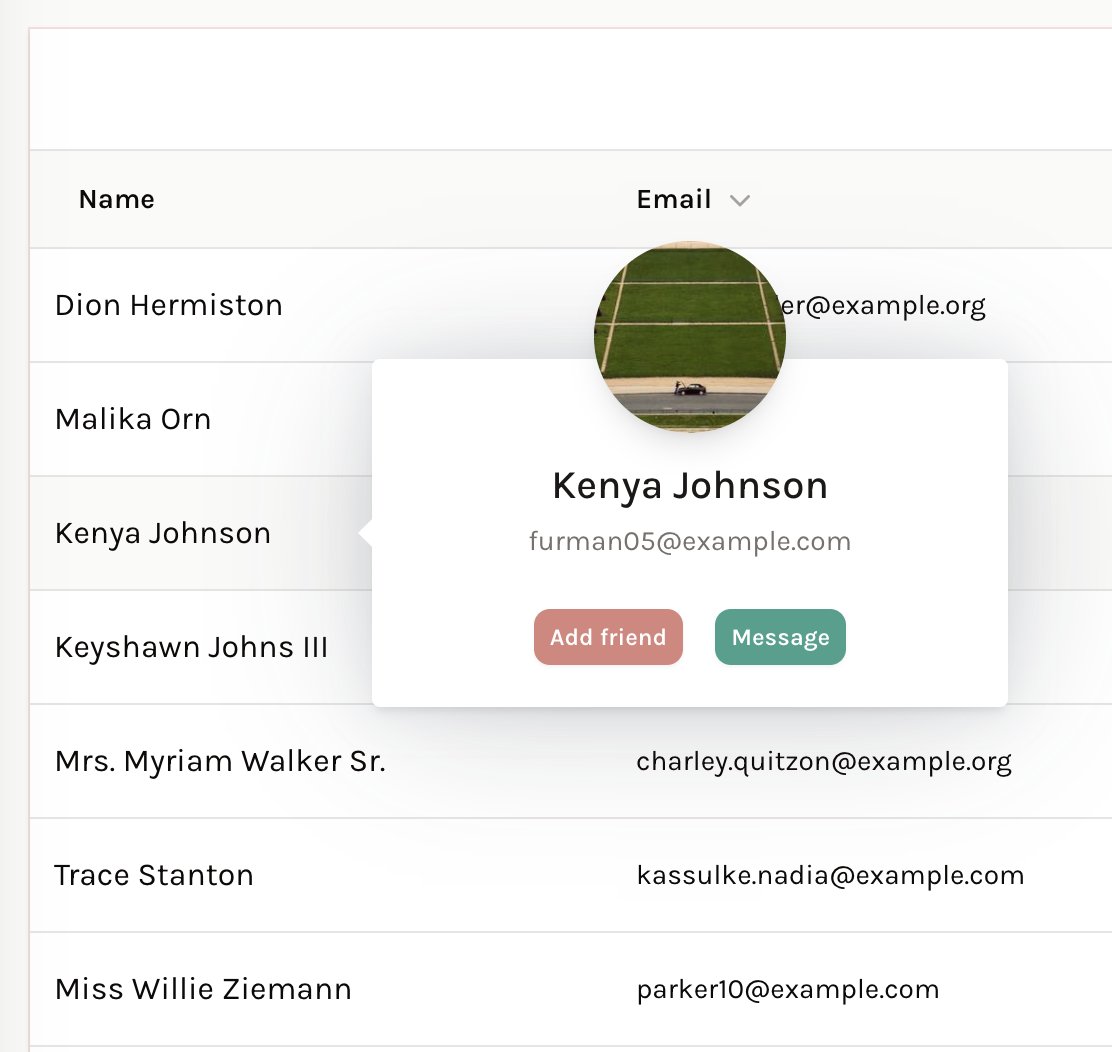
+## features
+- 🔥 trigger (click)
+- 🔥 placement (right)
+- 🔥 offset from the content
+- 🔥 Max Width
+- 🔥 icon
## Screenshots
-
-
+
## More Details
-**✨ to learn more about Qr, please visit:**
+**✨ to learn more about Popover, please visit:**
-- [Discord](https://discord.com/channels/883083792112300104/1184785550964686919)
-- [Docs](https://larazeus.com/docs/qr)
-- [Github](https://github.com/lara-zeus/qr)
-- [Demo](https://demo.larazeus.com/admin/qr-code)
+- [Discord](#)
+- [Docs](https://larazeus.com/docs/popover)
+- [Github](https://github.com/lara-zeus/popover)
+- [Demo](https://demo.larazeus.com/admin/users)
diff --git a/docs/getting-started/changelog.md b/docs/getting-started/changelog.md
index 41dfc10..7f18f8a 100644
--- a/docs/getting-started/changelog.md
+++ b/docs/getting-started/changelog.md
@@ -3,4 +3,4 @@ title: Changelog
weight: 100
---
-All changes to @zeus `Qr` are auto updated documented on GitHub [changelog](https://github.com/lara-zeus/Qr/blob/1.x/CHANGELOG.md)
+All changes to @zeus `Popover` are auto updated documented on GitHub [changelog](https://github.com/lara-zeus/Popover/blob/1.x/CHANGELOG.md)
diff --git a/docs/getting-started/installation.md b/docs/getting-started/installation.md
index 060d9bb..dc4abc5 100644
--- a/docs/getting-started/installation.md
+++ b/docs/getting-started/installation.md
@@ -5,29 +5,59 @@ weight: 3
## Installation
-Install @zeus Qr by running the following commands in your Laravel project directory.
+Install @zeus Popover by running the following commands in your Laravel project directory.
```bash
-composer require lara-zeus/qr
+composer require lara-zeus/popover
```
## Usage:
-use it in your resource
+### use it in your table:
```php
-\LaraZeus\Qr\Components\Qr::make('qr_code')
- // to open the designer as slideover instead of a modal
- ->asSlideOver()
+\LaraZeus\Popover\Tables\PopoverColumn::make('name')
+ // most of filament methods will work
+ ->sortable()
+ ->searchable()
+ ->toggleable()
- //you can set the column you want to save the QR design options, you must cast it to array in your model
- ->optionsColumn('string')
-
- // set the icon for the QR action
- ->actionIcon('heroicon-s-building-library')
-
- // more options soon
- ,
+ // main options
+ ->trigger('click') // for more: https://atomiks.github.io/tippyjs/v6/all-props/#trigger
+ ->placement('right') // for more: https://atomiks.github.io/tippyjs/v6/all-props/#placement
+ ->offset([0, 10]) // for more: https://atomiks.github.io/tippyjs/v6/all-props/#offset
+ ->popOverMaxWidth('none') // for more: https://atomiks.github.io/tippyjs/v6/all-props/#maxwidth
+ ->icon('heroicon-o-chevron-right') // show custom icon
+
+ // direct HTML content
+ ->content(fn($record) => new HtmlString($record->name.'
'.$record->email))
+
+ // or blade content
+ ->content(fn($record) => view('filament.test.user-card', ['record' => $record]))
+
+ // or livewire component
+ ->content(fn($record) => new HtmlString(Blade::render('@livewire(\App\Filament\Widgets\Stats::class, ["lazy" => true])')))
+,
```
-and soon for table and infolist.
+### use it in your infolist:
+
+```php
+\LaraZeus\Popover\Infolists\PopoverEntry::make('name')
+ // main options
+ ->trigger('click') // for more: https://atomiks.github.io/tippyjs/v6/all-props/#trigger
+ ->placement('right') // for more: https://atomiks.github.io/tippyjs/v6/all-props/#placement
+ ->offset([0, 10]) // for more: https://atomiks.github.io/tippyjs/v6/all-props/#offset
+ ->popOverMaxWidth('none') // for more: https://atomiks.github.io/tippyjs/v6/all-props/#maxwidth
+ ->icon('heroicon-o-chevron-right') // show custom icon
+
+ // direct HTML content
+ ->content(fn($record) => new HtmlString($record->name.'
'.$record->email))
+
+ // or blade content
+ ->content(fn($record) => view('filament.test.user-card', ['record' => $record]))
+
+ // or livewire component
+ ->content(fn($record) => new HtmlString(Blade::render('@livewire(\App\Filament\Widgets\Stats::class, ["lazy" => true])')))
+,
+```
diff --git a/docs/introduction.md b/docs/introduction.md
index ead6f7b..85fe48d 100644
--- a/docs/introduction.md
+++ b/docs/introduction.md
@@ -4,36 +4,26 @@ weight: 1
---
## Introduction
-@zeus Qr Code Input to generate Qr Code with designing options for filamentPHP.
-
-**[Demo](https://demo.larazeus.com/admin/qr-code) · [Github](https://github.com/lara-zeus/qr) · [Discord](https://discord.com/channels/883083792112300104/1184785550964686919)**
+@zeus Popover is filamentphp component to show a Popover (tippyjs) with custom content in tables and infolist
+**[Demo](https://demo.larazeus.com/admin/users) · [Github](https://github.com/lara-zeus/popover) · [Discord](#)**
## features
-- 🔥 set the destination URL
-- 🔥 all options in modal or slidOver
-- 🔥 configure all options
-- 🔥 Available Options:
- - QR size
- - QR margin
- - QR solid front color
- - QR solid background color
- - Qr style: square, round, dot
- - Gradient Color (from,to)
- - Gradient type (vertical, horizontal, diagonal, inverse_diagonal, radial)
- - Eye Color (inner,outer)
- - Eye style (square, circle)
-## Screenshots
+- 🔥 trigger (click)
+- 🔥 placement (right)
+- 🔥 offset from the content
+- 🔥 Max Width
+- 🔥 icon
-
+## Screenshots
-
+
## Support
Available support channels:
-* Join our channel in discord [Discord](https://discord.com/channels/883083792112300104/1184785550964686919)
-* Open an issue on [GitHub](https://github.com/lara-zeus/qr/issues)
+* Join our channel in discord [Discord](#)
+* Open an issue on [GitHub](https://github.com/lara-zeus/popover/issues)
* Email us using the [contact center](https://larazeus.com/contact-us)
diff --git a/src/Infolists/Popover.php b/src/Infolists/PopoverEntry.php
similarity index 89%
rename from src/Infolists/Popover.php
rename to src/Infolists/PopoverEntry.php
index 2b65834..223b67a 100644
--- a/src/Infolists/Popover.php
+++ b/src/Infolists/PopoverEntry.php
@@ -6,7 +6,7 @@
use Filament\Infolists\Components\Entry;
use LaraZeus\Popover\Concerns\HasPopover;
-class Popover extends Entry
+class PopoverEntry extends Entry
{
use HasIcon;
use HasPopover;
diff --git a/src/Tables/Popover.php b/src/Tables/PopoverColumn.php
similarity index 91%
rename from src/Tables/Popover.php
rename to src/Tables/PopoverColumn.php
index 785e915..2375a45 100644
--- a/src/Tables/Popover.php
+++ b/src/Tables/PopoverColumn.php
@@ -6,7 +6,7 @@
use Filament\Tables\Columns\Column;
use LaraZeus\Popover\Concerns\HasPopover;
-class Popover extends Column
+class PopoverColumn extends Column
{
use Concerns\HasIcon;
use HasPopover;