-
-
Notifications
You must be signed in to change notification settings - Fork 507
CCP Theme Customization
Harsh B. Bhakta edited this page Jun 27, 2018
·
4 revisions
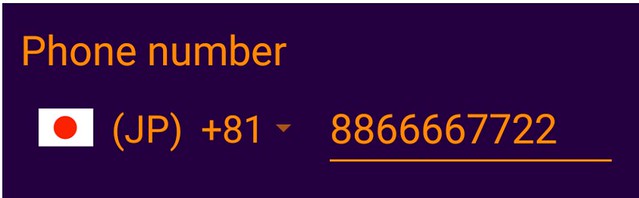
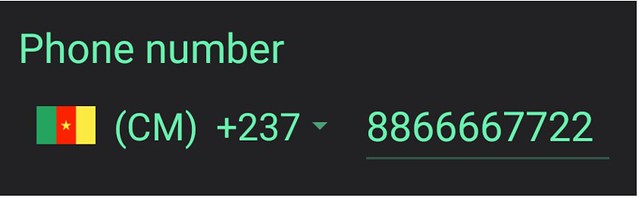
The color of CCP content can be changed according to the different UI colors.
-
Add app:ccp_contentColor property to xml layout
<com.hbb20.CountryCodePicker android:layout_width="wrap_content" android:layout_height="wrap_content" app:ccp_contentColor="@color/custom_color"/>
- To set color programmatically, use
setContentColor()method. -
-
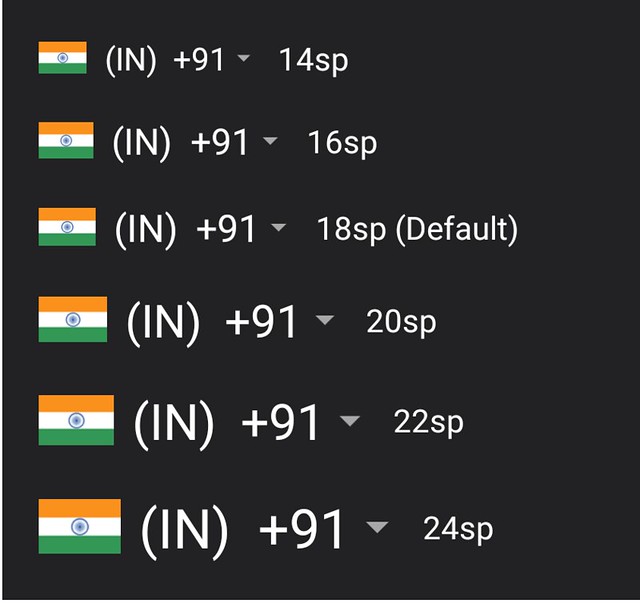
- Text size of CCP content can be changed in order to match rest of the view of form.
- Everytime when textSize is updated, arrowsize will be updated itself.
-
-
Add app:ccp_textSize property to xml layout
<com.hbb20.CountryCodePicker android:layout_width="wrap_content" android:layout_height="wrap_content" app:ccp_textSize="26sp"/>
To set textSize programmatically, use ```setTextSize()``` method.
-
For some UI designs, more clear visibility of flags can be achieved by adding border color. This is helpful for flags which has background matching color.
- Add
app:ccp_flagBorderColorproperty to xml layout
<com.hbb20.CountryCodePicker android:layout_width="wrap_content" android:layout_height="wrap_content" app:ccp_flagBorderColor="@color/border_color"/>
- To set it programmatically, use
setFlagBorderColor()method.
- Add
-
Size if Down arrow of CCP view can be modified in order to match rest of the view of form.
- Add app:ccp_contentColor property to xml layout
<com.hbb20.CountryCodePicker android:layout_width="wrap_content" android:layout_height="wrap_content" app:ccp_arrowSize="26sp"/>
- To set textSize programmatically, use
setArrowSize()method.
- How to Integrate into your project
- Full Number Support
- Use as a Country Selector
- Auto detect country
- Auto detect language
- Remember last selection
- Country Preference
- Custom Mater List
- Exclude Countries
- Example phonenumber as hint
- Multi Language Support
- Default Country
- Country Selection Listener
- Dialog events listener
- CCP Theme Customization
- CCP Dialog Theme Customization
- Custom TypeFace
- Read Selected Country
- XML Properties
- Update Guide to v2
- Guide to Add New Language Support
- Guide to add New Country
- Change contry names for local project
- Handle CCP ClickListener Manually
- Custom Dialog Title/Hint/Empty Result ACK
- Flag Emoji Support (BETA)
- Change Log