-
Notifications
You must be signed in to change notification settings - Fork 90
Getting Started
This page explains how to install and configure AngularJS Eclipse. This Eclipse plugin is based on the powerful javascript inference engine tern.js which is written in javascript. To use this engine on Java context, tern.java is used. It executes tern.js with node.js. That's why you will see that, you must install node.js server or use an embed node.js.
To install AngularJS Eclipse you can use those update sites :
- http://oss.opensagres.fr/angularjs-eclipse/1.0.0-SNAPSHOT/ which is the current snapshot update site. This update site is the last version (not released) build by angularjs-eclipse cloudbees job.
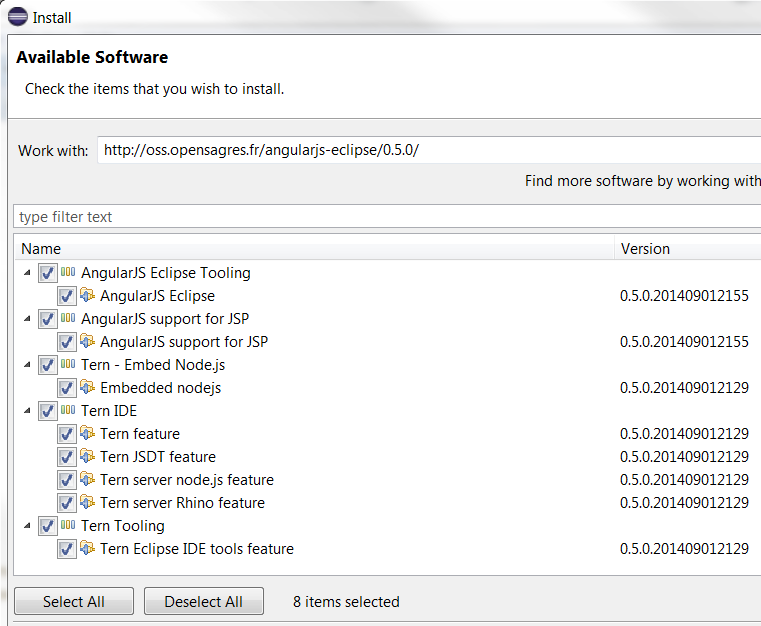
When you will use AngularJS Eclipse update site you will see that:

You must select:
- AngularJS Eclipse Tooling which is AngularJS Eclipse plugins .
- select the well Embed Node.js according your OS, only if you have not node.js installed on your computer.
- Tern to use tern with Eclipse IDE.
- Tern - JSDT to benefit with angular (jquery, etc) completions and hyperlink in Javascript JSDT Editor.
- Tern - server - Node.js to use tern with node.js.
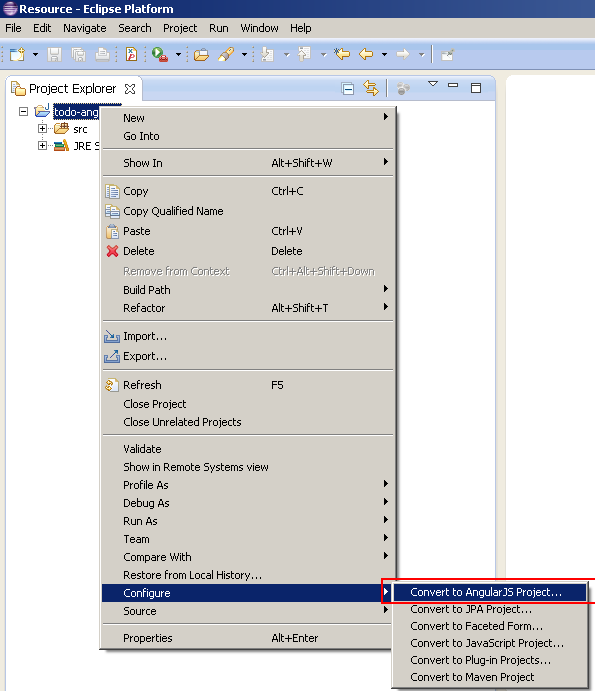
Before using AngularJS Eclipse features (HTML features and Javascript features) you must convert your project to AngularJS Project :

This section explains how to configure tern and angular.
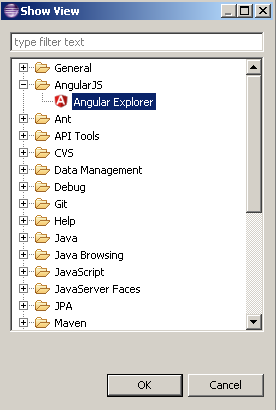
This section is about "global preferences" dialog that you open with Window/Preferences.
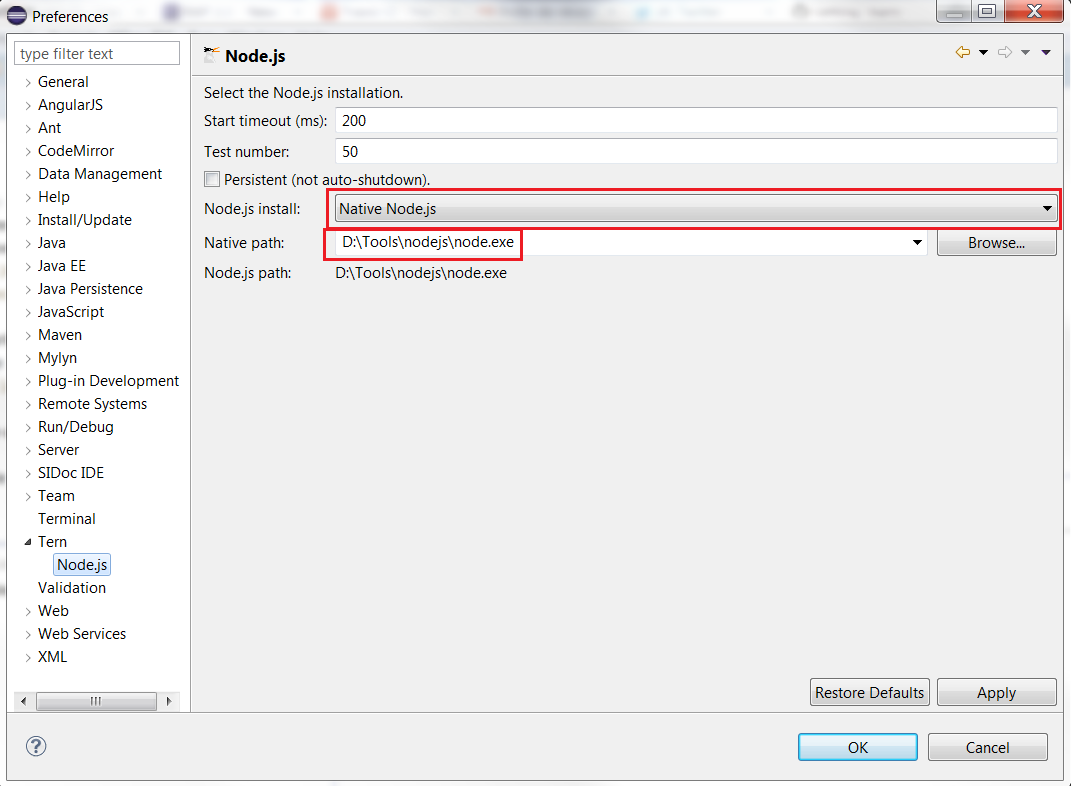
AngularJS Eclipse is based on the javascript inference engine tern.js which is written in Javascript. To use it, tern is executed with node.js (Rhino is too slow for that). You must configure node.js. To do that you can :
- use your installed node.js. For that, you must select the "Native node" install type and select the well node file :

when the native node is selected, it searches node binary in default folders installation (ex : "C:\Program Files\nodejs\node.exe" for Windows) and if it doesn't find, it searches in your node in your "PATH" environment.
If you wish to download and install node.js, it's important to restart your computer before using AngularJS Eclipse in order your OS update correctly your "PATH" environment with your installed node.js.
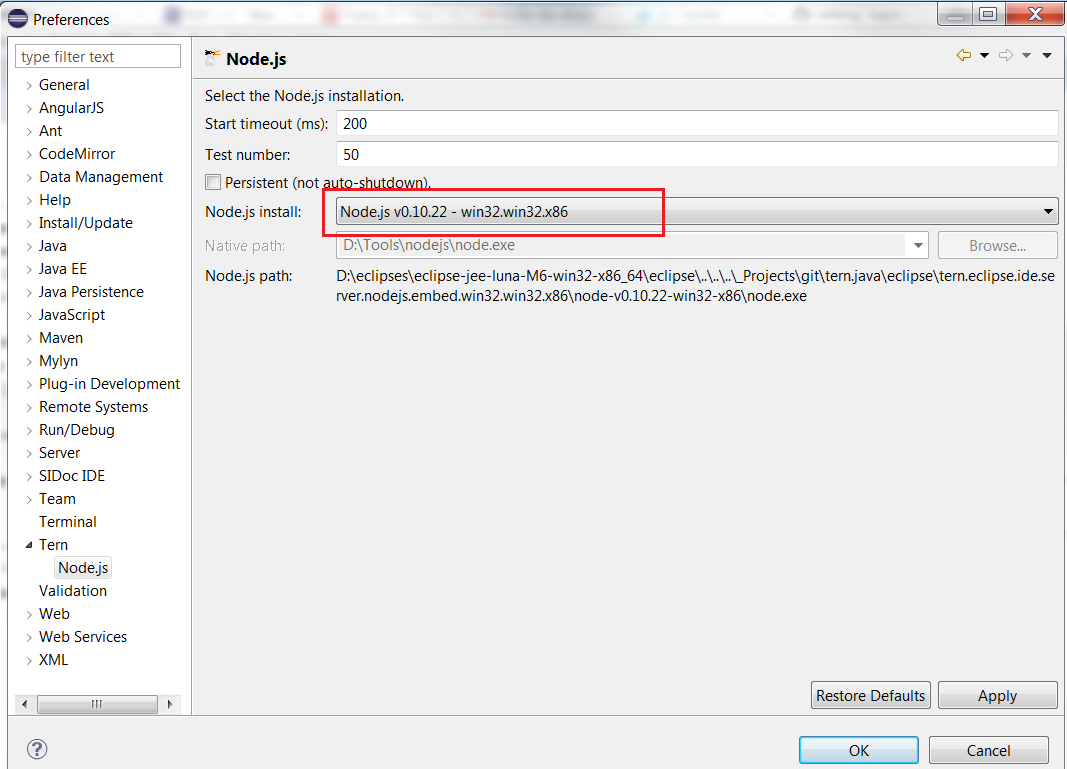
- use an embed node. For that you must install the well embed node.js according your OS :

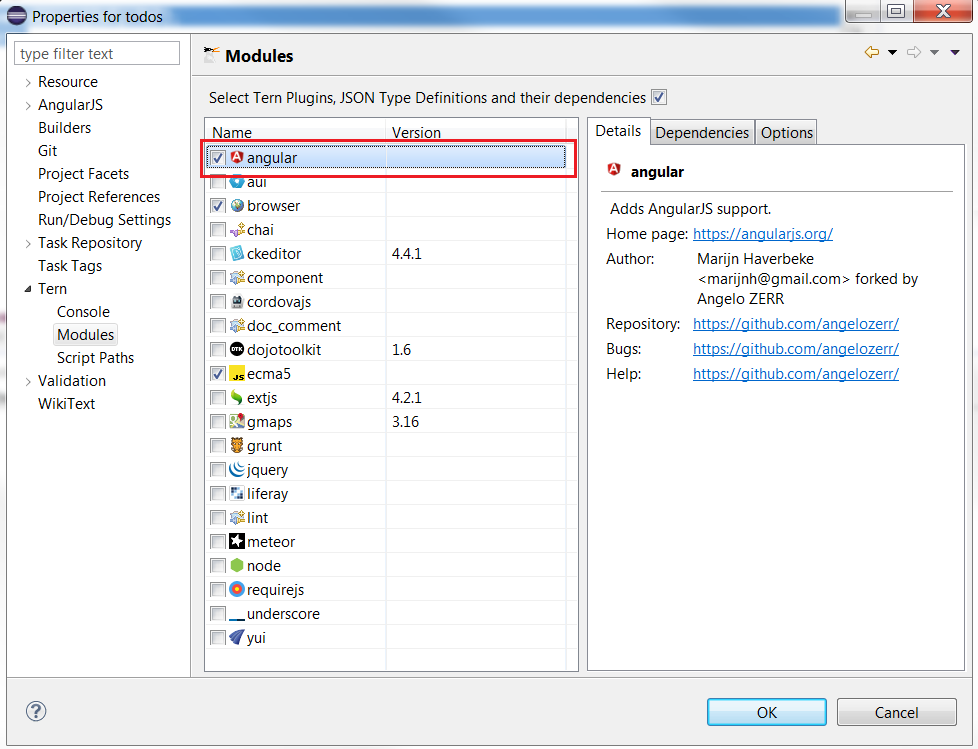
This section is about "project properties" dialog which is available if you select your project and use "Properties" menu item of the contextual menu (or Alt/Enter).
tern.js provides several Tern Plugin. Check that angular plugin is checked :
 .
.
The angular plugin gives you the capability to retrieve module, controllers,(custom) directives, etc from your javascript, manages completion hyperlink, hover, validation in HTML and Javascript editor. It's enable to emulate the angular injection on your $scope, $http, etc.
tern.js provides several JSON Type definition. If you wish to benefit with completion about browser model (ex: document.get...), select it. It provides too an ecma5, jquery definition. For angular, the definition is inside the angular plugin.

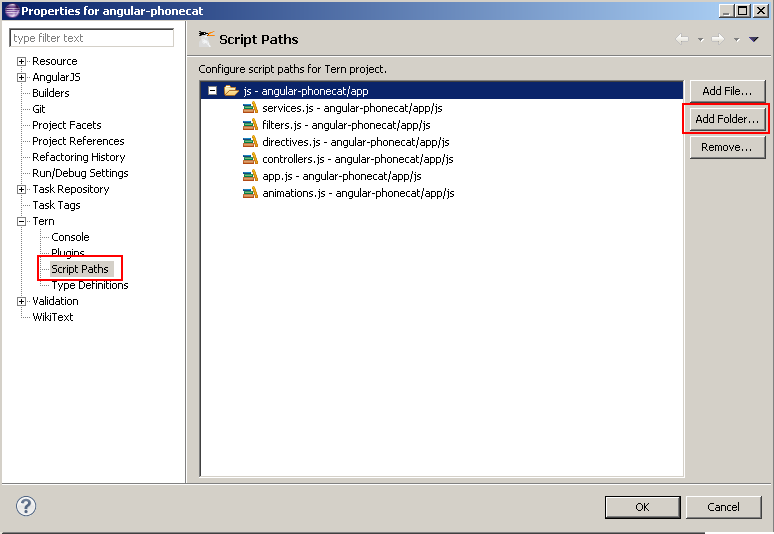
When tern is used for completion, validation, hover, hyperlink, it must load before (just the first time) a list of your Javascript. To do that you must configure your script paths by selecting your js folder which contains your javascripts (it's the same thing than for Java build path) :

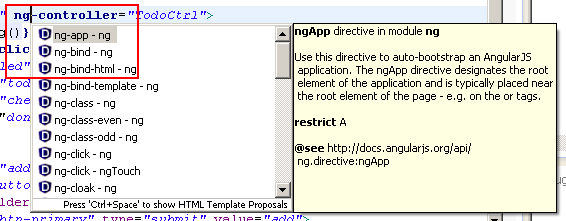
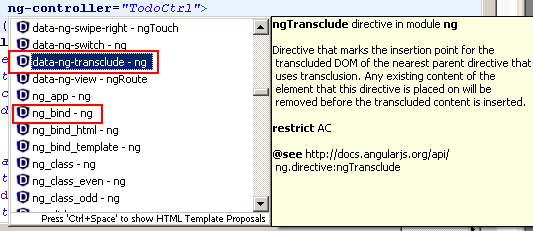
In HTML editor, directives completion provides directive names with the ng-* syntax :

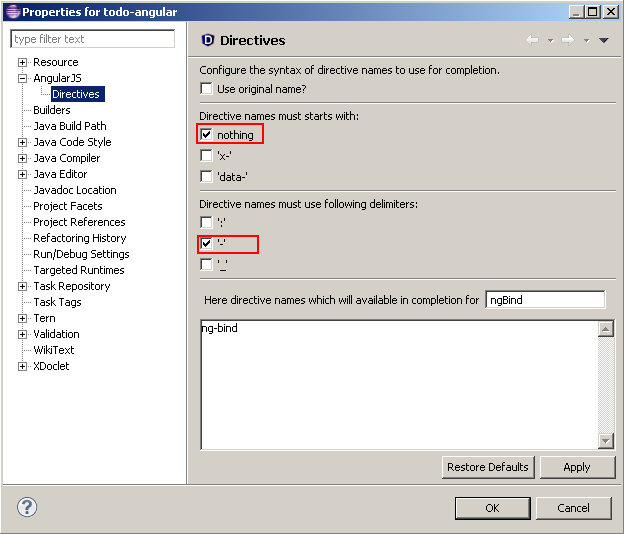
Angular supports several syntax like starting with 'x-', 'data-' and use ':', '-', '_' delimiters. You can customize the syntax that you wish for completion with the project properties. By default you will see this configuration :

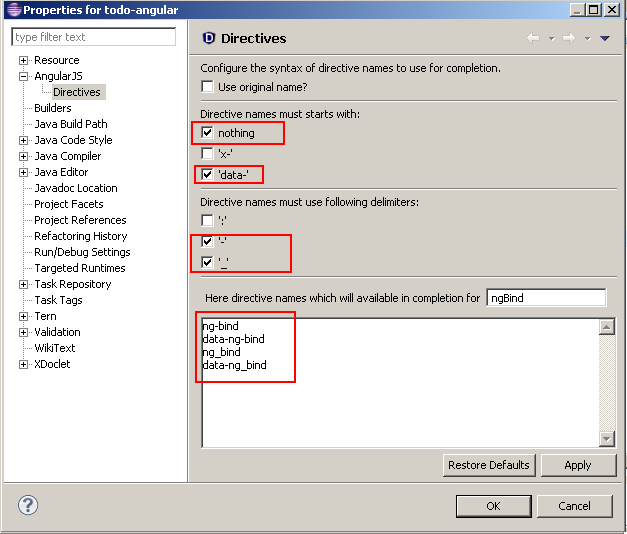
You can select other starts with and delimiters. You can see in the textarea the directive names that completion will show :

After validating your configuration, completion will show you directive names with other syntaxes :

At this step we have finished to configure AngularJS Eclipse, now it's time to check that everything works (tern with node.js is well configured).
Open an HTML file by using Open with/AngularJS Editor :

If you open your HTML file without this editor, you will have not angular syntax coloration, but completion, hyperlink should working.
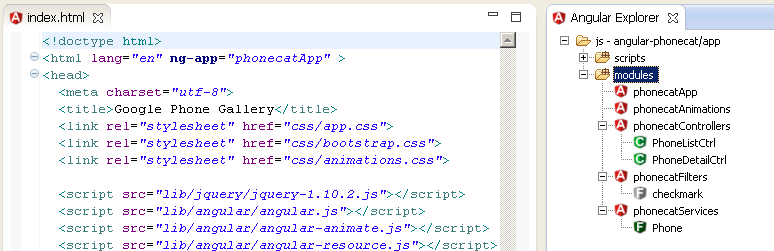
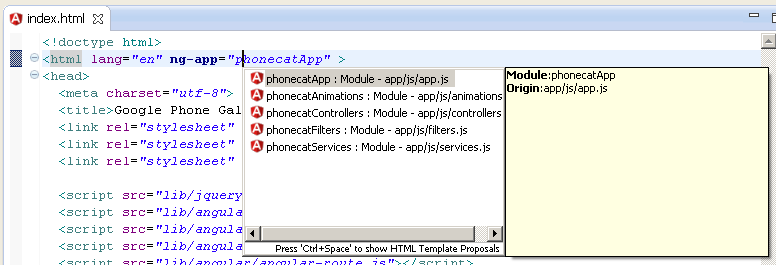
Try completion on ng-app to open your module:

This feature is managed by tern, if it doesn't work, see Troubleshooting section.
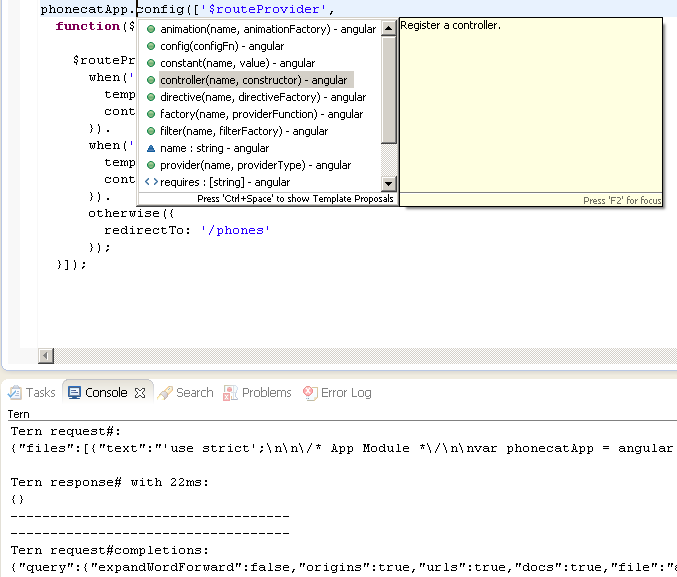
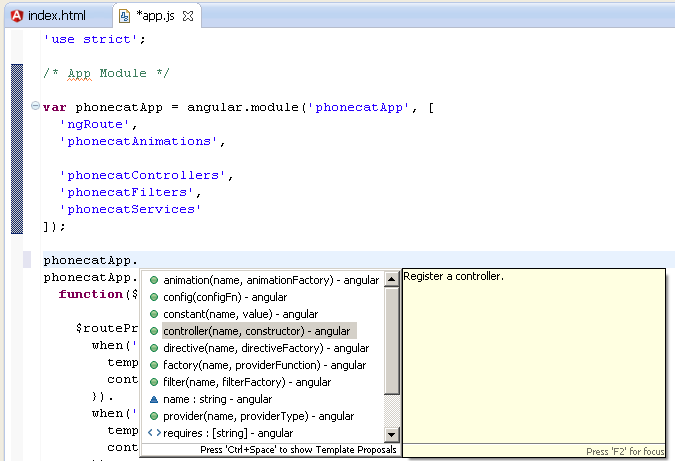
Open a javascript editor and try to open completion for angular model:

This feature is managed by tern, if it doesn't work, see Troubleshooting section.
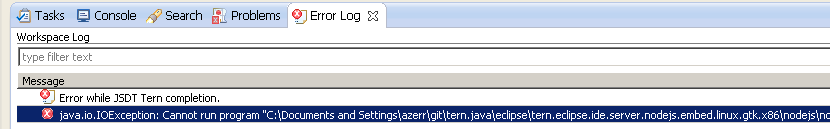
If you have checked your configuration and completion doesn't work for HTML and Javascript editor, it means that there is a problem with tern with node.js. To verify that you can see errors with :
- Error log view.
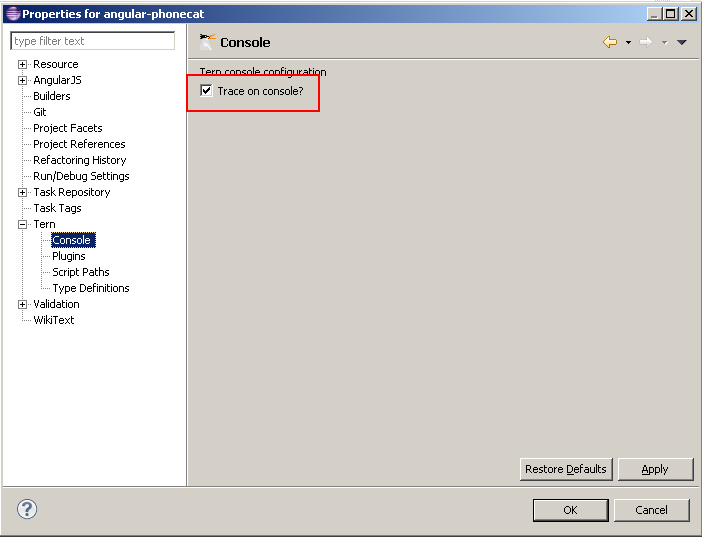
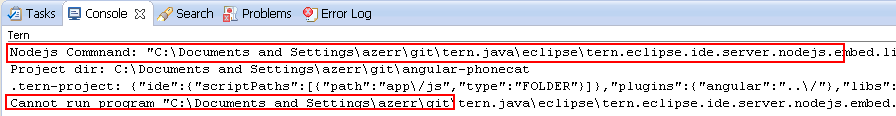
- Tern console