Backpack React Native star rating component.
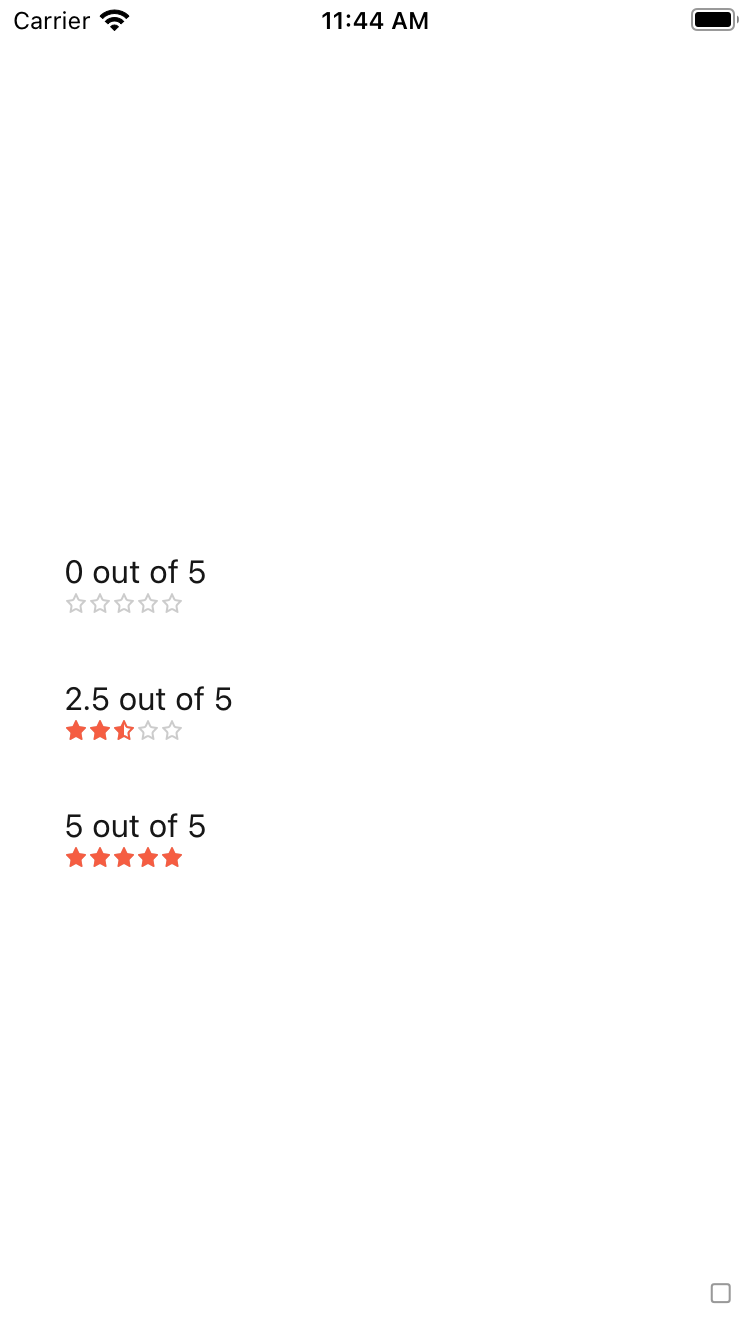
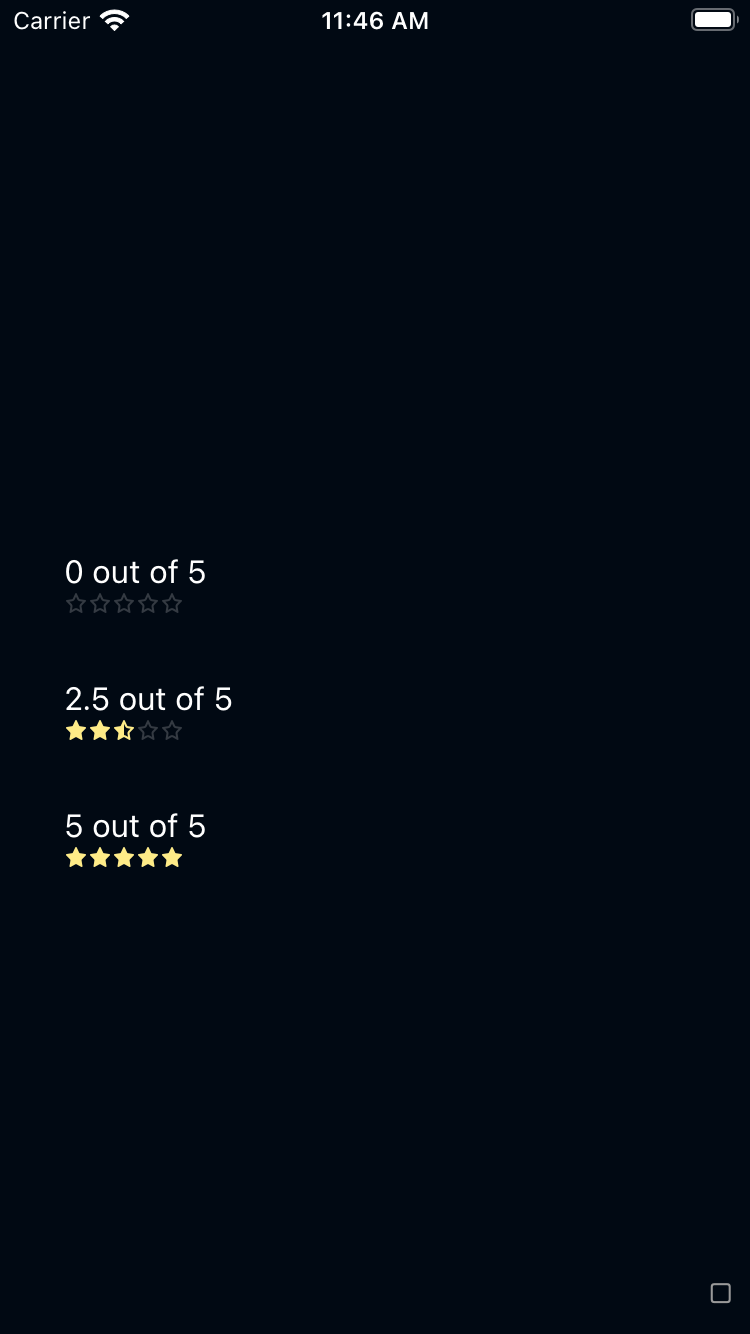
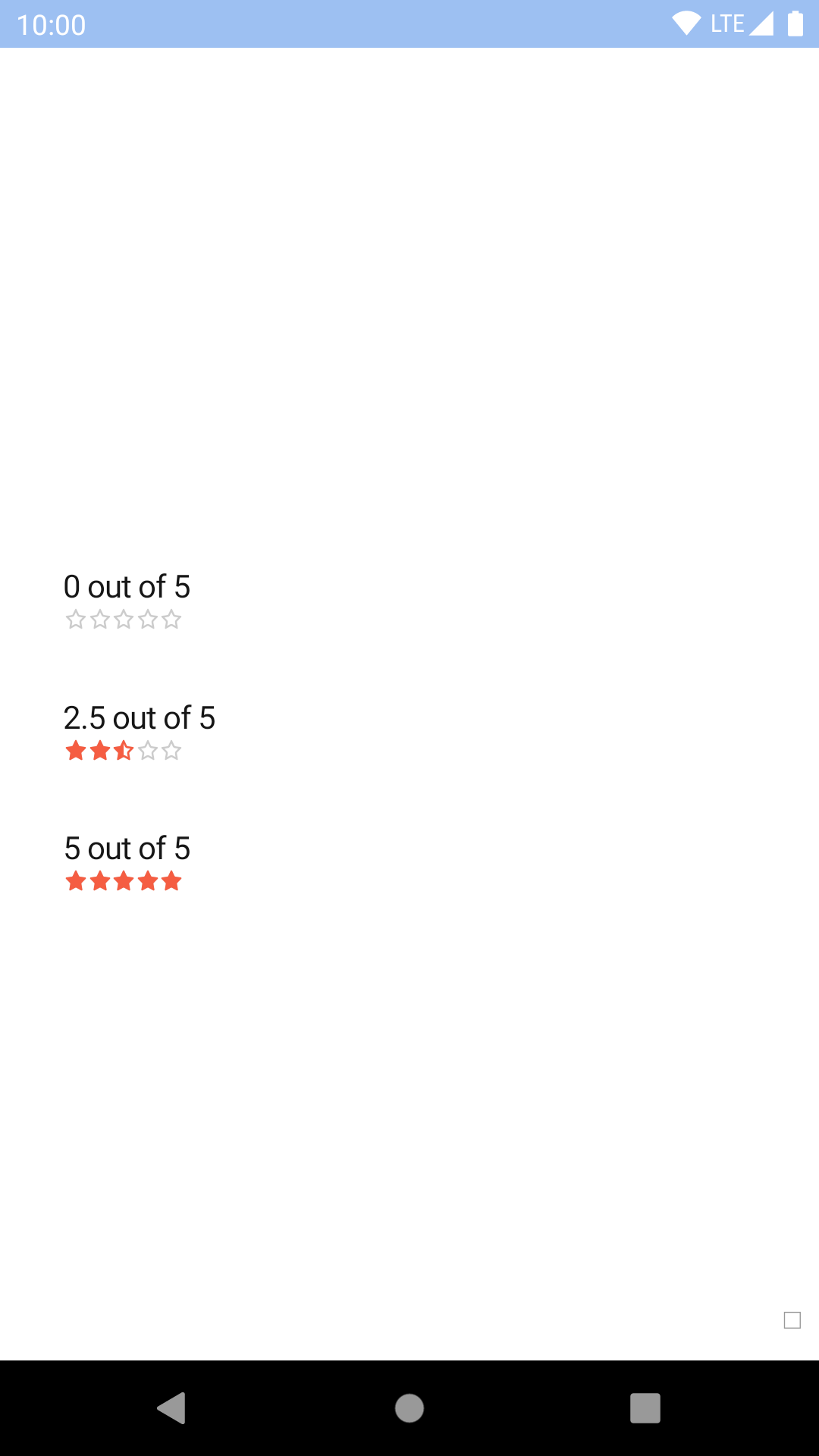
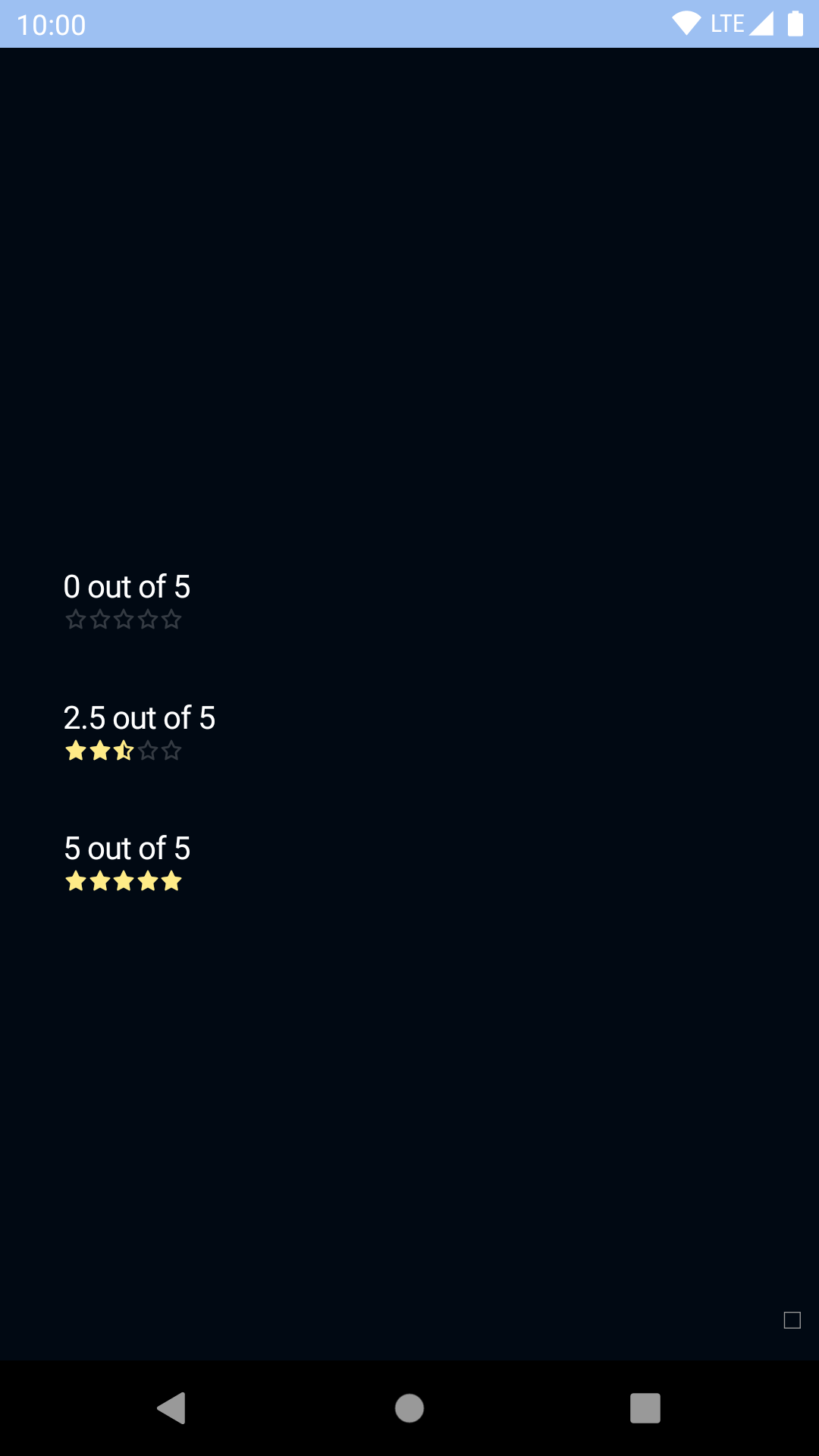
| Day | Night |
|---|---|
 |
 |
 |
 |
Check the main Readme for a complete installation guide.
import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
import StarRating from 'backpack-react-native/bpk-component-star-rating';
import { spacingBase } from '@skyscanner/bpk-foundations-react-native/tokens/base.react.native';
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
padding: spacingBase,
}
});
const ratingLabel = (r, m) => `${r} out of ${m} stars`;
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<StarRating rating={0} ratingLabel={ratingLabel}/>
<StarRating rating={5} ratingLabel={ratingLabel}/>
<StarRating rating={10} maxRating={10} ratingLabel="10 out of 10"/>
</View >
);
}
}| Property | PropType | Required | Default Value |
|---|---|---|---|
| ratingLabel | oneOfType(string, func) | true | - |
| rating | number | false | 0 |
| maxRating | number | false | 5 |
starColorstarFilledColor