STA-ChartRoom客户端
写于2022年4月-6月,该仓库上传的是客户端代码
服务端地址:https://github.com/STATICHIT/STA-ChartRoom-Server
随着计算机通信技术和网络技术的发展,各种各样的聊天工具层出不穷,如腾讯QQ、微信和各大门户网站的聊天室等.为了巩固所学的知识,我开发了Sta聊天室,该聊天室可根据用户的需求实现在聊天室里公共聊天,也可以和好友私聊﹐同时还可以查看消息记录以及其他功能,相信在使用该聊天室的同时,用户会体验到该聊天室所有的功能以及感受到该软件的人性化.本项目的目标是为用户提供一个局域网聊天平台,以实现信息传递和资源共享。本项目使用JAVA语言开发,并使用MySQL作为数据库管理系统,使用JavaFX进行图形化设计,采用两层的客户端/服务器结构。
聊天室的主要功能是具有多个方面的,下面从大致使用情况对功能加以描述和阐释:
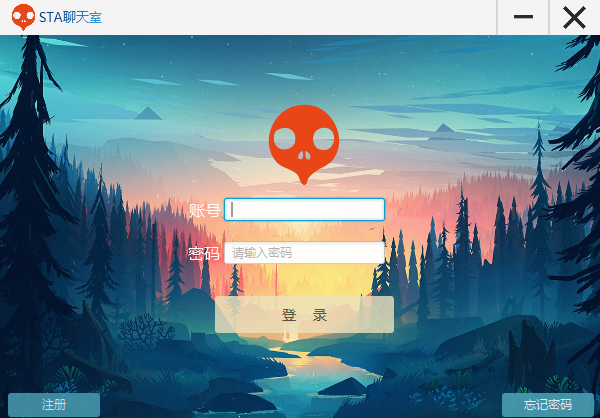
(1)登录:用户输入用户名和密码,提交给服务器确认,根据确认的信息判断用户是否符合登录条件。如果用户名和密码正确的话,则登录到聊天界面;如果还没有账号,可以先进行注册,然后便可进入聊天室;如果忘记了密码,也可以通过邮箱验证的方式找回密码并登录。
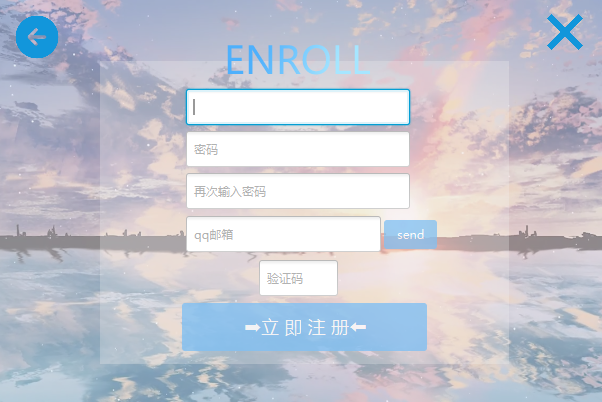
(2)注册:用户在还没有账号的情况下, 可进入到注册界面,填写完完整的信息后进行邮箱绑定,绑定成功后可获得账号,再进行登录进入到聊天室。
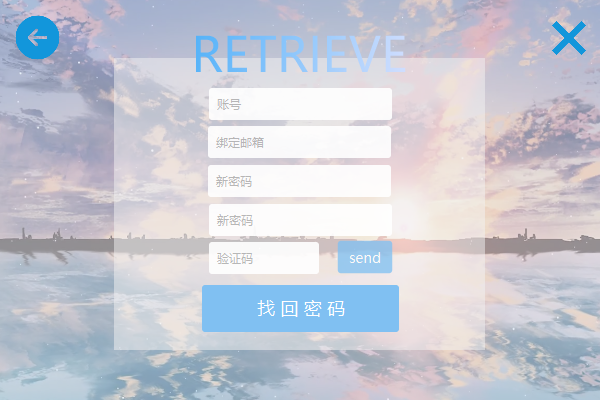
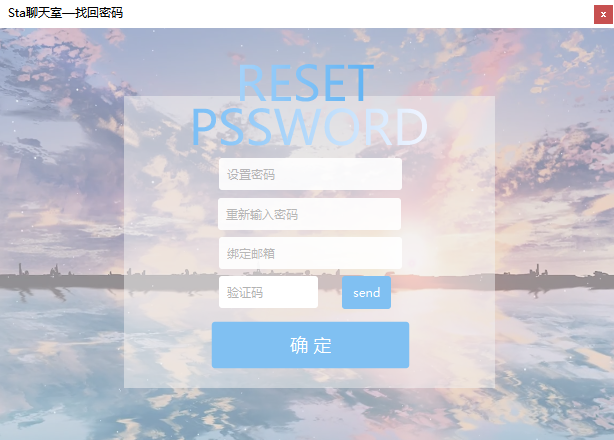
(3)忘记密码:用户在拥有账号但忘记了密码的情况下, 可进入到忘记密码界面,设置新密码并进行邮箱验证,验证成功后可以新密码进行登录进入到聊天室。
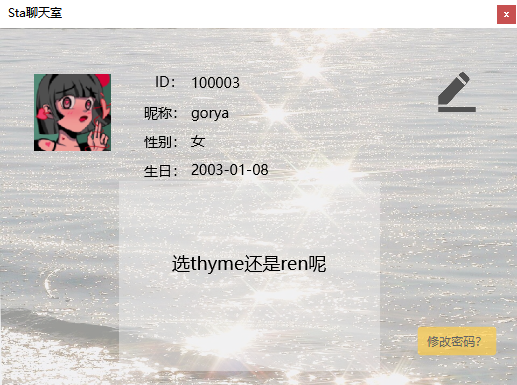
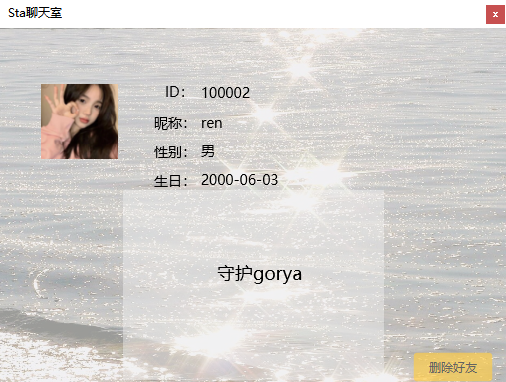
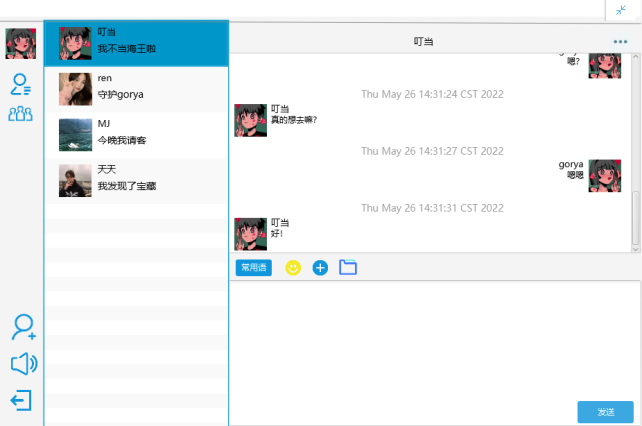
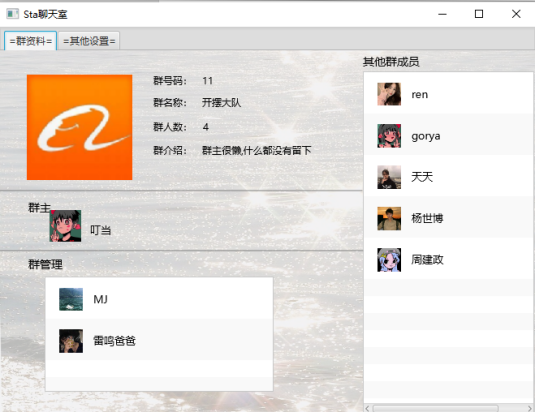
(4)查看资料:分为查看自己的资料和查看好友资料;查看自己的资料:用户点击聊天室中自己的头像可以弹出个人资料页面进行查看,(昵称,生日,性别,个性签名,头像),在该页面点击头像可以进行头像修改;查看好友的资料:点击聊天框的...图标可以弹出好友资料页面,其中该页面还有删除好友按钮。
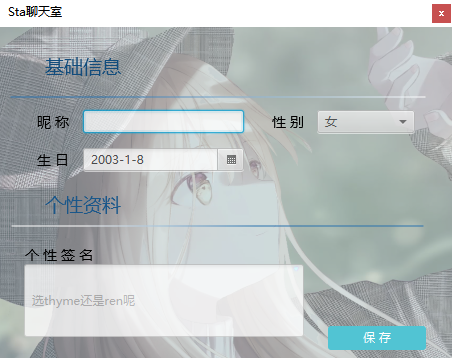
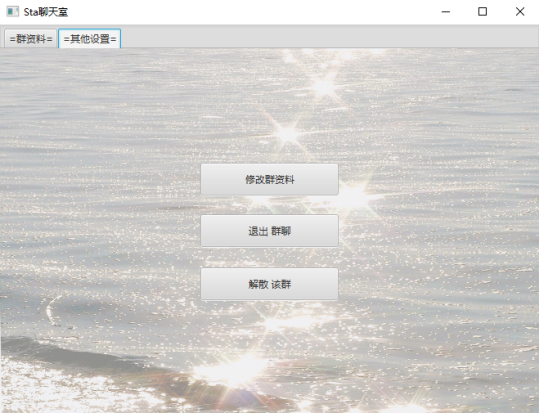
(5)修改资料:用户可以进入到修改资料的界面,可以修改用户的基本资料(昵称,生日,性别,个性签名), 不填写内容的属性将不会进行修改。
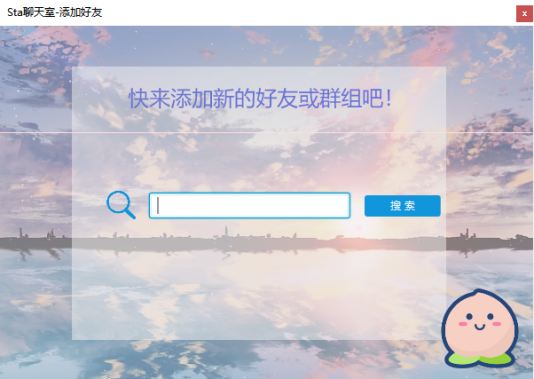
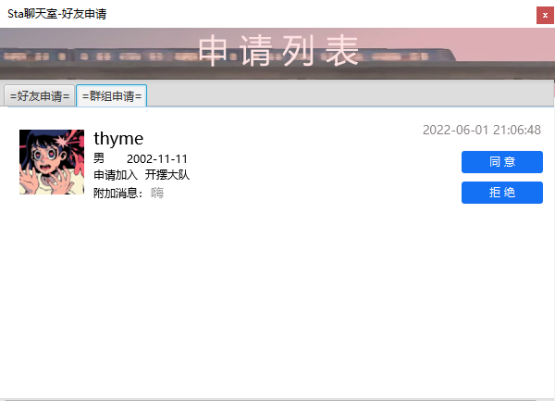
(6)添加好友:点击添加好友图标,会弹出添加好友窗口,用户可输入对方id进行查找,后台会对数据库进行查询判断对方身份(陌生人/已经是好友/是用户自己/用户不存在)并做出响应,如果对方是陌生人,则会弹出申请添加好友的页面,用户可以输入附加消息,对方在收到申请时可以看到该用户基本信息及附加消息;如果对方已经是好友或者是用户自己或者用户不存在,则会给出弹窗提示。
(7)删除好友:点击好友资料中的删除好友按钮,会弹出提示弹框询问“删除后你将从对方联系人列表中消失,且以后不再接收此人的会话消息。”,点击确认后将删除该好友,对方将从用户的好友列表中消失。
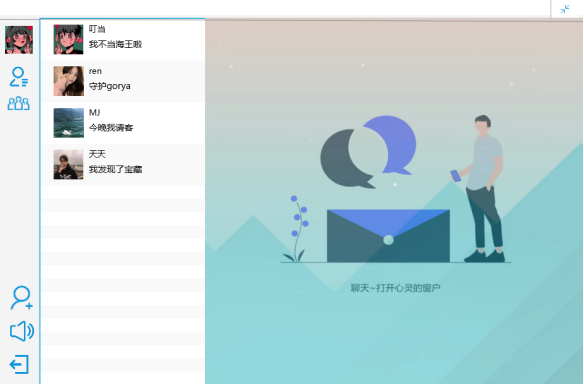
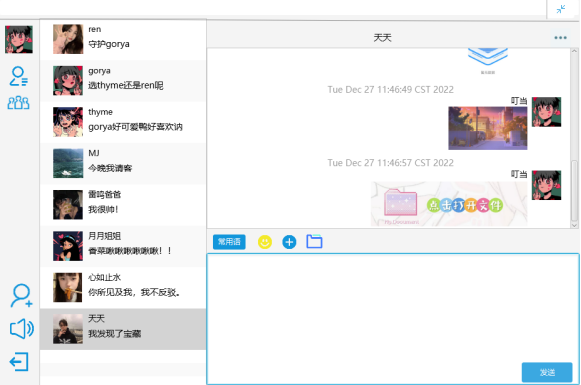
(8)私聊:用户可选中好友打开与该好友的聊天框,可以看见之前的聊天记录,并发送消息。
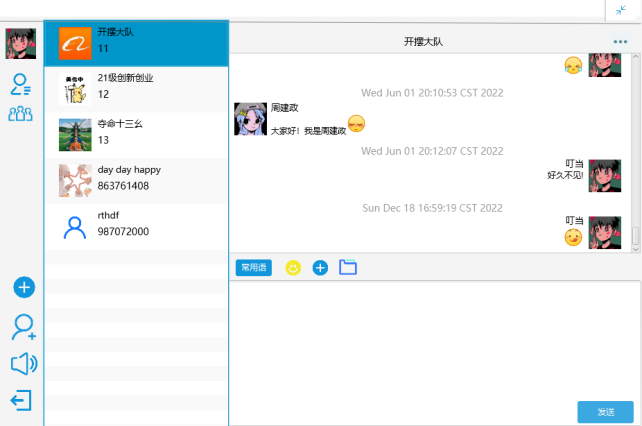
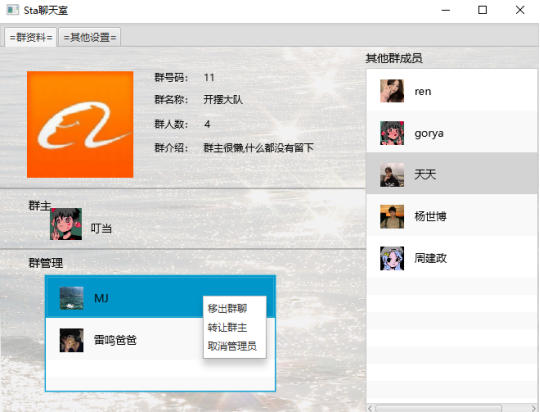
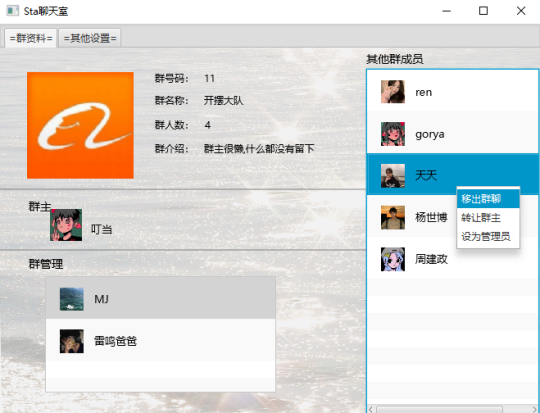
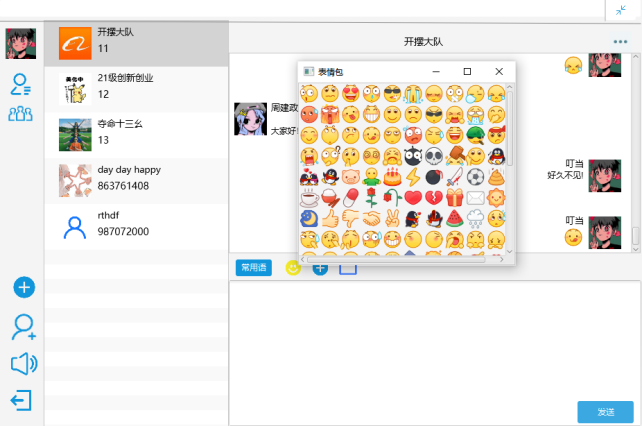
(9)群聊:用户可选中群聊打开该群聊的聊天框,可以看见之前的聊天记录,并发送消息。
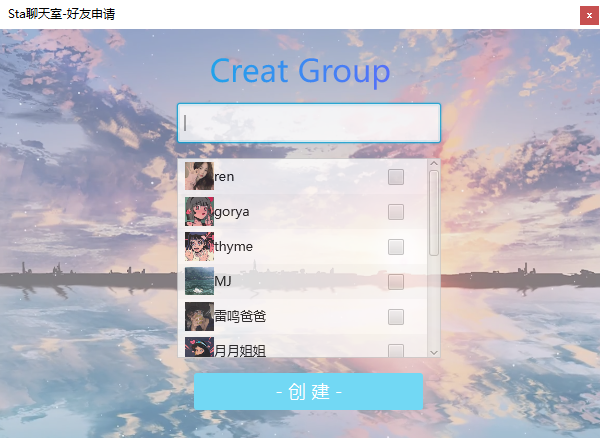
(10)创建群聊:用户可以拉取自己的好友组成群聊,并设置管理员,并与管理员都有一定的对群聊的操作权限。
(若图片不能正常显示请点击图片链接)