-
Notifications
You must be signed in to change notification settings - Fork 346
Gridview Roadmap and FAQ
- Introduction
- Roadmap
- How to enable the grid view
- Controls
- Grid dimension and tile sizes
- Theming syntax
- Ressources
The grid view is an huge feature for EmulationStation and many points are suggest to discussion (design, implementation, ...) so I created this post to gather all the informations related to the grid view and I will keep it updated accordingly to further developments and discussions.
| / | Status | Description |
|---|---|---|
| 1. | Done | Allow swapping between systems using left shoulder and right shoulder |
| 1.1. | Done | Update the help prompt of the grid : Add a new "Left/Right shoulder" icon for the help system. Update the outdated help prompt to match the one of the Basic game list view (add "select" for options and "x" for random, ...) |
| 2. | Done | Enable the grid view for developers (see "How to enable the grid view ?" in the FAQ below for more informations) |
| 3. | Done | Rewrite the grid view display code written by Aloshi (using a "tileMaxSize" parameter from theme, as suggested by @jrassa on https://github.com/RetroPie/EmulationStation/issues/206#issuecomment-326809971) |
| 3.1. | Done | Rewrite selected tile growth code (currently it just "eat" the margin around, if we want it bigger I need to write some code so the selected tile is drawn on top of other tiles). |
| 3.2. | Done | Add base theming syntax |
| 4. | Done | Add the metadata from the detailed game list view to the grid view |
| 4.1 | In development | Add a new metadata label and value for the grid view : game title |
| 5. | Add new default icon for games without cover | |
| 6. | Add new default icon for folders | |
| 7. | Add dynamic image loader | |
| 8. | Navigation sounds | |
| 9. | Enable the grid view for users |
This is just an unordered list of ideas that may or may not come later, which aren't planned or are still in discussion.
| Status | Description |
|---|---|
| Slide on selected game when "TransitionStyle" is set to "Slide" | |
| Text in the grid tile / Modular grid tile | |
| Refactoring navigation sounds handling for all views and elements | |
| Sliding tiles when scrolling in the grid | |
| Video support / Marquee / ... | |
| Videos in the grid |
Starting at step 2, for easier reviewing and testing, the grid view will be enabled for developers by changing the value of GamelistViewStyle to grid in es_settings.cfg, using the command below for example :
sed 's!<string name=\"GamelistViewStyle\" value=\"[a-zA-Z]*\" />!<string name=\"GamelistViewStyle\" value=\"grid\" />!' ~/.emulationstation/es_settings.cfg -i
After step 9, the grid view will be considered stable and reliable enough to allow users to enable it using the menu (Menu > UI settings > Gamelist view style).
The user will navigate in the grid using left/right/up/down arrows.
If we hit the farest right column and the user press the right button, we go to the first game of the next line, or the first game of the first line if that was the last game of the last line. This is the opposite when we hit farest left column and press left.
If we hit the last row and press down, we go to the last game of the last row (and stick to it, you can't go to the first row using the "down" button). Same for the first row and press up, we go to the first game.
Right now the grid analyze all the elements inside it to find the biggest image and calculate how much time the biggest image can fit in a row. It also upscale (without breaking aspect ratio) other images to this size.
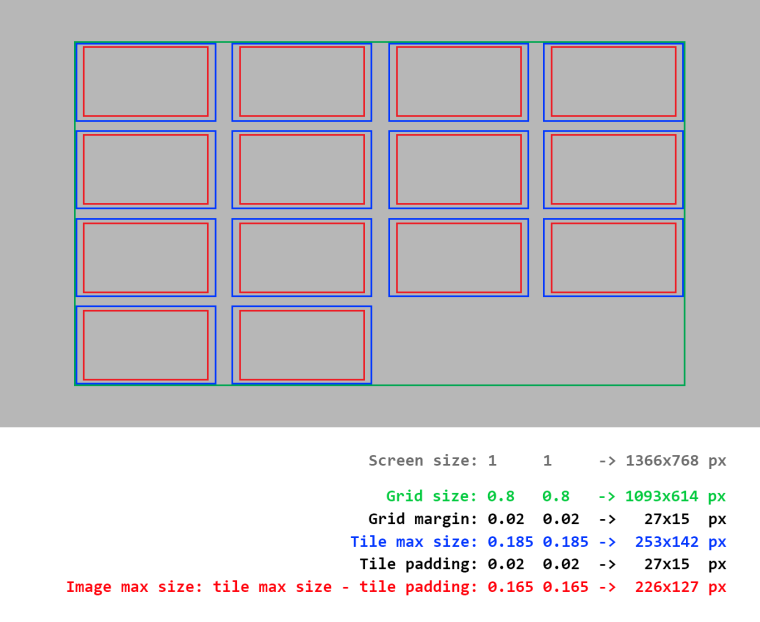
This will change after step 3 and 6, the theme will define the grid size, the images size and the margins. The grid view will then calculate how much images can fit using this 3 values, using the following formulas (the first one is easier to read, the second one is the one actually used in the code) :
GRID_SIZE = COLUMNS * TILE_SIZE + (COLUMNS - 1) * MARGIN
<=> COLUMNS = (GRID_SIZE + MARGIN) / (TILE_SIZE + MARGIN)
Visual representation of the grid and tile size
<view name="grid">
<text name="md_title">
<color>
<backgroundColor>
<alignement>
<forceUppercase>
<lineSpacing>
</text>
<imagegrid name="gamegrid">
<pos>
<size>
<margin>
<defaultImage>
<folderImage>
</imagegrid>
<gridtile name="default">
<maxSize>
<padding>
<imageColor>
<backgroundPath>
<backgroundColor>
<backgroundColorCenter>
<backgroundColorEdge>
</image>
<gridtile name="selected">
<maxSize>
<padding>
<imageColor>
<backgroundPath>
<backgroundColor>
<backgroundColorCenter>
<backgroundColorEdge>
</image>
</view>